ランディングページとは
ランディングページ(LP)は、訪問者を引き付け、潜在顧客や特定のアクションに転換させるために設計された独立したウェブページです。ランディングページは、マーケティング、広告、SEOキャンペーンにおいて重要な役割を果たします。SEO対応のランディングページを作成するためには、以下の基準に従う必要があります。

今回は、日本の建設会社(ビルの外壁修理)のウェブサイト向けのランディングページを例として取り上げ、日本のお客様を対象とします。
ステップ1: ランディングページを自分のドメインに公開する
無料プラットフォームや第三者のブランドが付いたものを使用しないでください。これにより、信頼性とブランド認知度が向上します。今回、クライアントのウェブサイトのドメインは https://gaiheki.com/ であり、このドメインからランディングページを作成します。
ステップ2: ランディングページのURLを最適化する
URLは短く、覚えやすく、主要キーワードを含むものにしましょう。URLはランディングページのインターネット上の住所であり、SEOにおいて重要な要素です。今回は、以下のURLを選びました:https://gaiheki.com/gaiheki-chousa-hoshyu.html (「外壁調査補修」のローマ字表記ですが、日本人には覚えやすく、SEO効果も期待できます)
ステップ3: HTTPS対応のランディングページを作成する
HTTPSはインターネット上での通信を保護するプロトコルであり、ユーザー情報を保護し、ウェブサイトの信頼性を高めます。HTTPSを使用することで、顧客の信頼性が向上し、SEOランキングも改善されます。
ステップ4: ランキングしたいキーワードを選ぶ
これは非常に重要なステップです。キーワードはユーザーが検索エンジンで情報を探す際に入力するフレーズです。目標やターゲット、ランディングページの内容に適したキーワードを調査し、選ぶべきです。Google Keyword Planner、Ubersuggest、Ahrefsなどのツールを使用してキーワードを検索し、分析できます。今回は、クライアントが以下のキーワードを選びました:外壁補修、足場なし、足場不要、外壁調査、タイル補修、ロープ式
ステップ5: ランディングページのOnPage SEOを最適化する
これは、検索エンジンがランディングページの内容とテーマを理解できるように、ウェブサイトの要素を最適化することです。以下の要素を最適化しましょう:
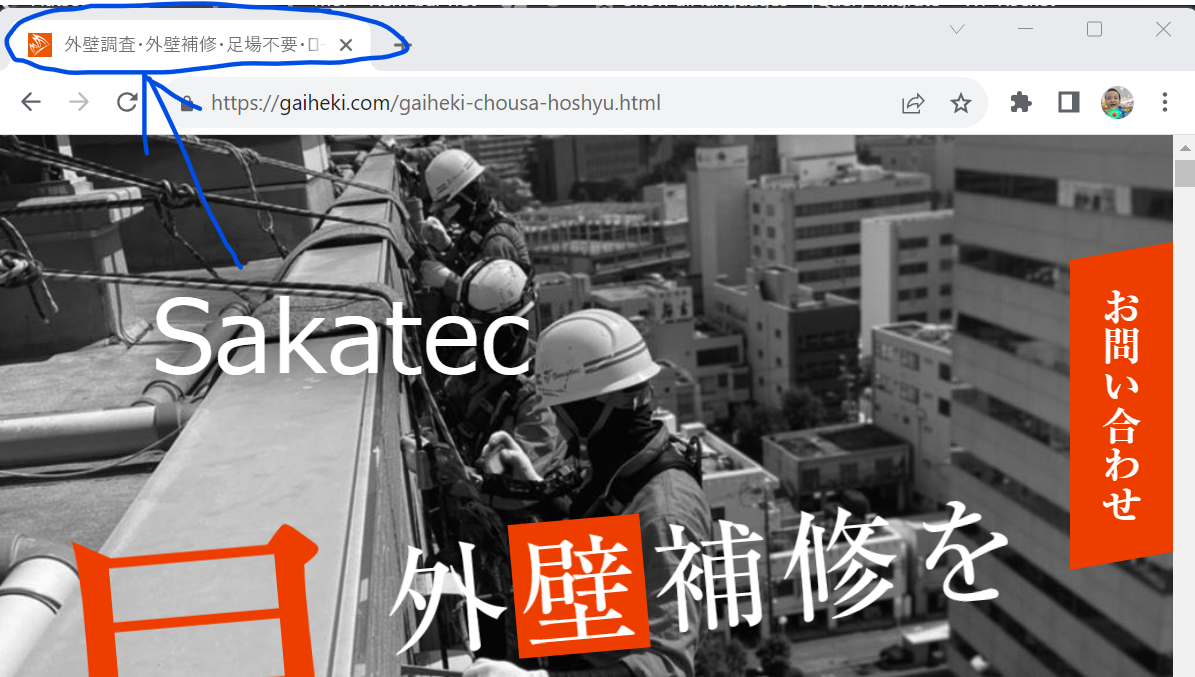
1. ランディングページのタイトル:タイトルはブラウザのタブや検索結果に表示され、ユーザーの注意を引き、ランディングページの内容を紹介します。短くて魅力的で、主要キーワードを含むタイトルを作成します。例:外壁調査・外壁補修・足場不要・ロープ式(会社名を含めると長すぎるため、今回は省略)

2. メタディスクリプション:メタディスクリプションはランディングページの内容を簡潔に説明する部分で、検索結果にも表示されます。約150-160文字で、ランディングページの利益や価値を明確にし、主要キーワードを含むようにしましょう。
3. 主要キーワードと副次キーワード:主要キーワードは検索エンジンで最も高い順位にしたいキーワードであり、副次キーワードは主要キーワードに関連するキーワードです。主要キーワードと副次キーワードを自然で合理的に使用し、キーワードの詰め込みすぎを避けます。
4. 見出しタグ(Heading):見出しタグは内容のレベルを示すタイトルで、構造と論理性を持たせます。H1、H2、H3などのタグを使用し、各ページには一つのH1タグを使用し、主要キーワードを含めます。他の見出しには副次キーワードや主要キーワードのバリエーションを含めます。
5. 画像の代替テキスト(Altタグ):Altタグは画像の内容と意味を検索エンジンに理解させるためのものです。短く正確で、関連するキーワードを含むようにします。
6. SEOに最適化されたコンテンツの作成:高品質で読者に価値を提供し、SEOに最適化されたコンテンツを書くことが重要です。以下の原則を適用します:
- AIDA原則:Attention(注意を引く)、Interest(関心を引く)、Desire(欲求を喚起する)、Action(行動を促す)
- 読者の言葉で書く:専門用語や難しい言葉を避け、簡潔で分かりやすい言葉を使用します
- 深い内容:必要な情報を提供し、正確で有用なコンテンツを提供します。例:定義、利点、欠点、例、統計、証明、比較など。
- 適切な長さ:短すぎず長すぎない内容。SEO対応のランディングページは通常、1000-2000語が理想です。
- 明確なフォーマット:読みやすく理解しやすい形式で書く。短い段落、簡潔な文、適切な句読点、重要な点の強調(太字や斜体)、箇条書き、画像や動画を使用して内容を示す。
- 高いインタラクティブ性:ユーザーの参加とフィードバックを促す。直接的な質問、称賛や激励、招待や挑戦、絵文字などを使用して読者との親近感を高める。
今回は、質問と招待を明確にし、「お問い合わせ」ボタンを固定して、いつでもクリックできるようにデザインしました。