1. UX,UI là gì?
UI là tên viết tắt của cụm từ User Interface Design, nghĩa là thiết kế giao diện người dùng. Thiết kế này sẽ có liên quan đến việc người dùng tương tác trực tiếp với website. Nhà thiết kế UI sẽ tập trung vào việc bố trí các yếu tố, thành phần, module trên website để trình diễn cho người dùng xem.
Ví dụ nút button “đăng ký” nên có màu gì, đặt ở đâu thì thuận tiện cho người dùng click vào? Nút Like, Share nên đặt ở đầu hay cuối bài viết, có nên xuất hiện dọc bài viết theo cú lướt của người đọc không? Nút này nên để hình vuông hay tròn? Chọn icon gì để trang trí bài viết?
Nhưng điều quan trọng nhất của nhà thiết kế UI là phải đảm bảo mọi thành phần phải đồng nhất từ trên xuống dưới. Nếu bạn đã chọn nút “đăng ký” có màu xanh dương thì mọi nút đăng ký ở mọi nơi trên website đều phải có màu xanh dương.

UX là tên viết tắt của cụm từ User Experience Design, nghĩa là thiết kế tối ưu trải nghiệm người dùng.Đó là những công việc như làm sao để người dùng truy cập vào website nhanh nhất, làm thế nào để website có đầy đủ chức năng mà người dùng mong muốn và được thực thi một cách thuận tiện nhất.
Công việc chính của UX sẽ điều tra về con người – những người dùng cuối sẽ thao tác trên website. Nhà thiết kế UX sẽ tìm hiểu, phân tích hành vi của đối tượng người dùng để biết họ cần gì, có thói quen lướt web ra sao, họ mong muốn gì ở một website.
Mỗi một ngành nghề có một đối tượng khách hàng khác nhau. Mỗi đối tượng khách hàng sẽ có gu thẩm mỹ, thị hiếu riêng và luôn đòi hỏi có những trải nghiệm vừa tiện lợi vừa thú vị cùng với những tính năng nổi trội, thiết kế sáng tạo. Mục đích cuối cùng của thiết kế UX chính là thiết kế một website đáp ứng mọi nhu cầu của người dùng.
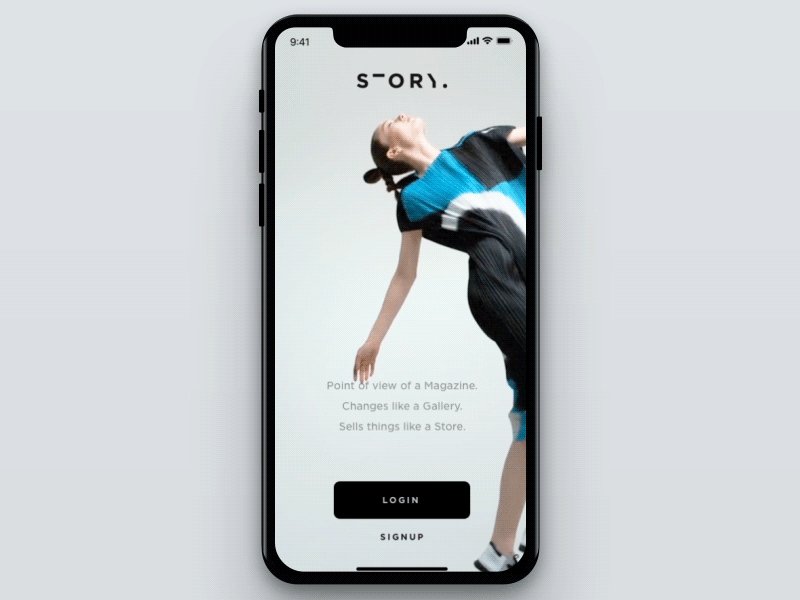
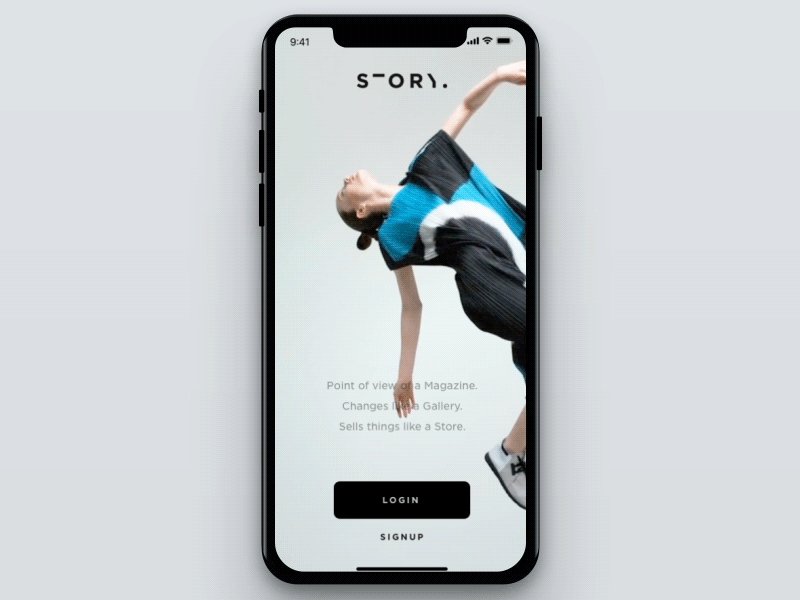
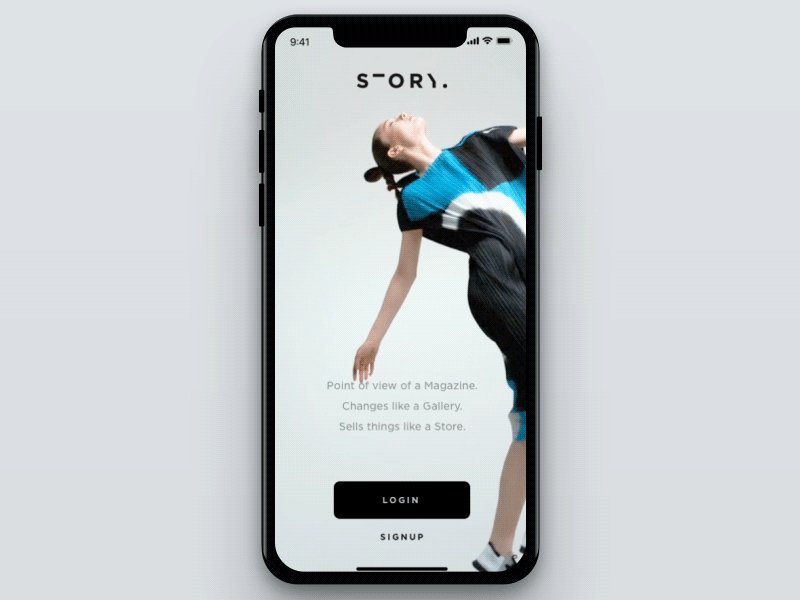
* VD: Như nút LOGIN nằm giữa màn hình, cùng chiều với ngón tay thuận, hay lướt web của người dung và tạo không gian cho thiết kế tràn viền.
2. Các ví dụ UX,UI
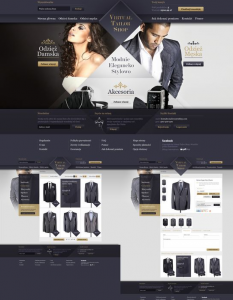
VD1: Một website thương mại điện tử có thiết kế bắt mắt, giao diện sáng tạo nhưng thao tác khó, dùng font chữ có chân(serif) nếu xem trên mobile sẽ cực kì khó đọc, nhiều chi tiết làm nên bố cục rời rạc, sắp xếp sản phẩm không rõ ràng khiến cho khách hàng khó nắm bắt thông tin và lựa chọn sản phẩm mình muốn mua.

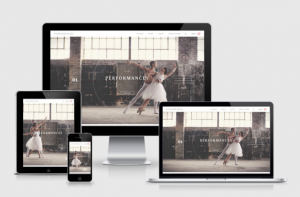
VD2: Website về khách sạn sử dung font chữ sans-serif thường được sử dung nhiều nhất trong những năm gần đây, sử dụng phông chữ lớn và đậm làm trọng tâm phía trước hình nền,tạo ấn tượng ngay lập tức cho người truy cập làm trọng tâm phía trước hình nền.

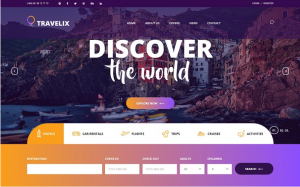
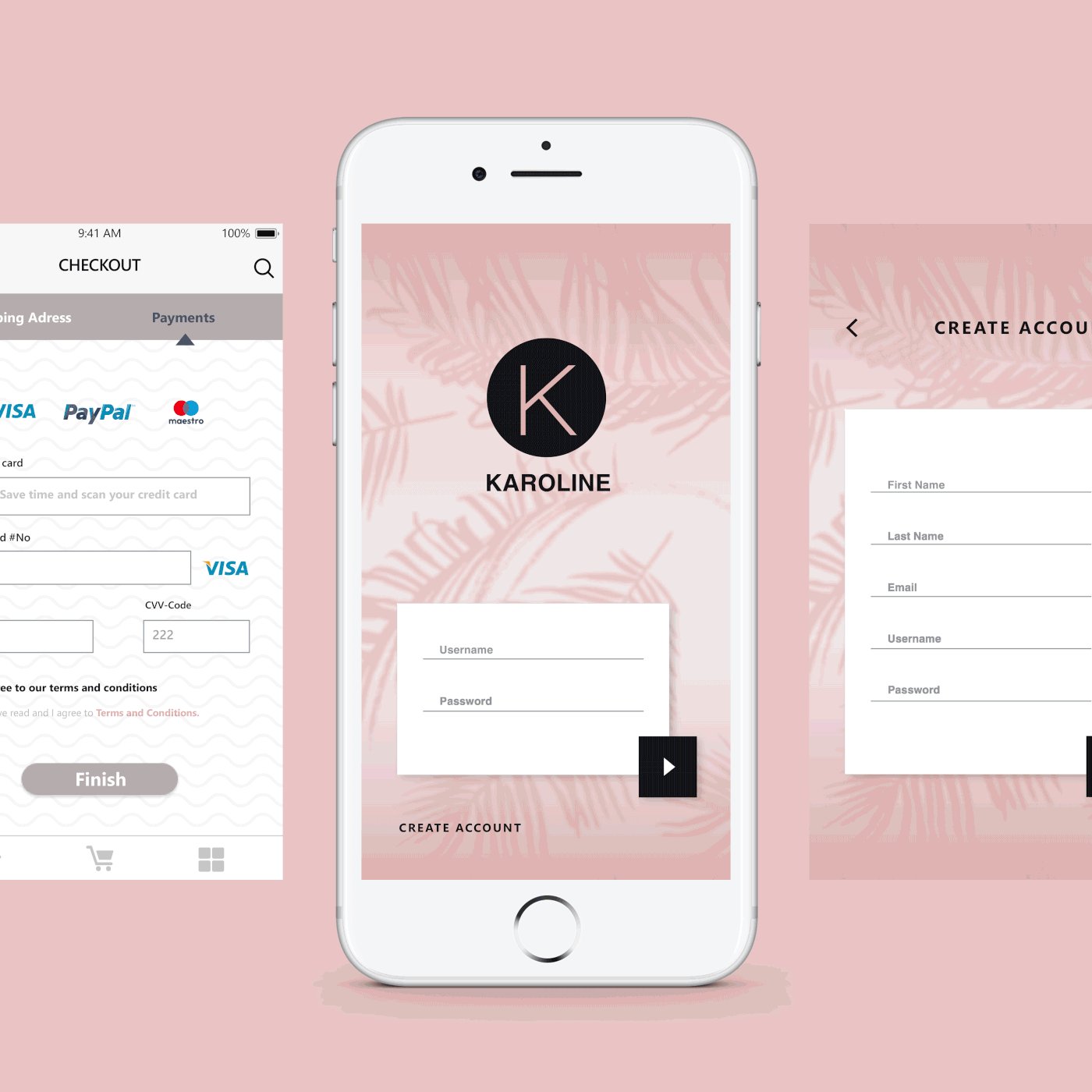
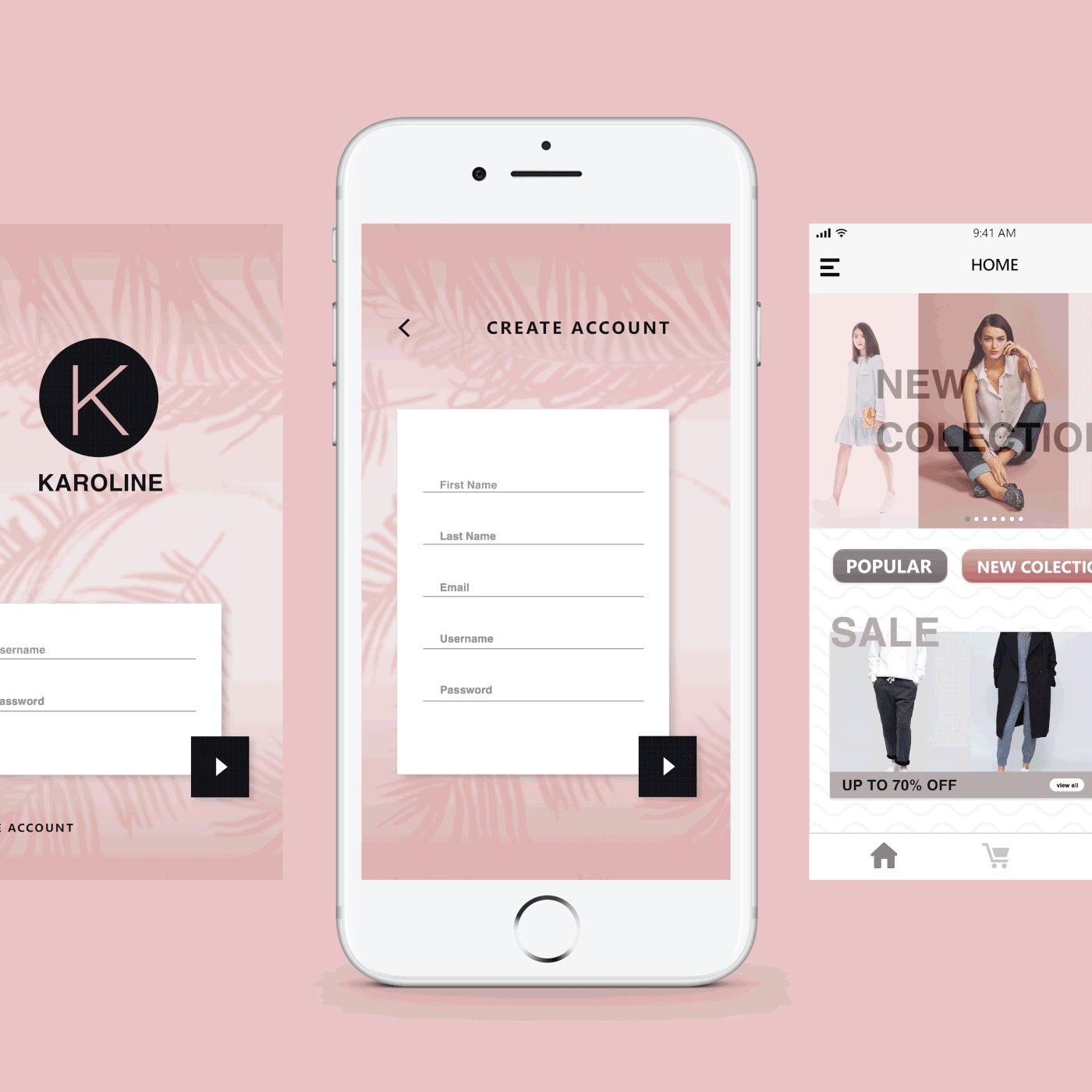
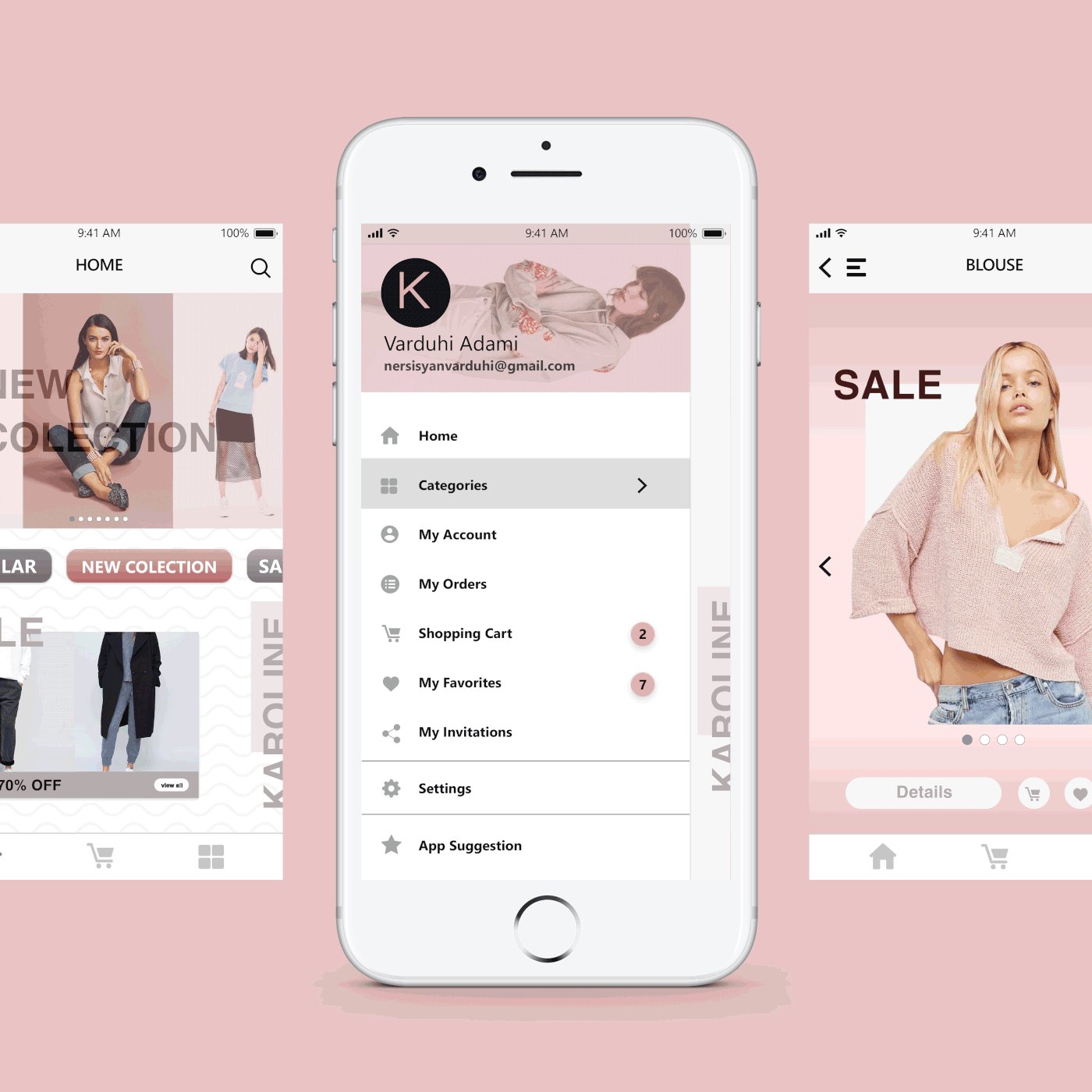
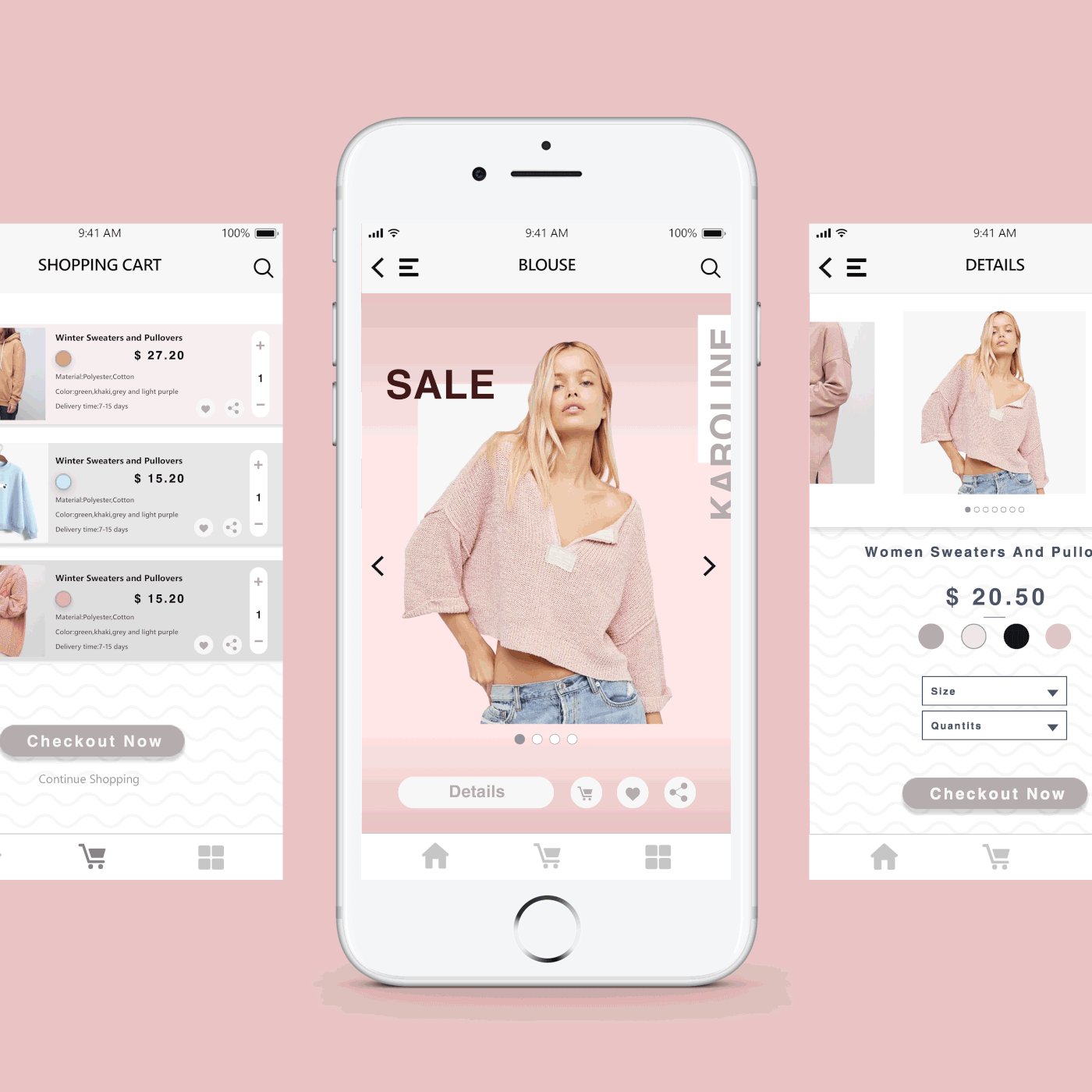
VD3: Nền màu hồng tinh khiết của tạo cảm giác thực sự ngọt ngào và hấp dẫn cho người dùng nữ. Và các biểu tượng và nút cũng đơn giản và dễ dàng để người dùng tìm kiếm thêm chi tiết về quần áo khác nhau dựa trên nhu cầu của họ. Hơn nữa, nó cung cấp một loạt các trang gần như bao gồm tất cả các chi tiết mà người dùng có thể cần khi tìm kiếm và mua quần áo, như Trang chủ, Tài khoản của tôi, Đơn đặt hàng của tôi, Giỏ hàng, Video yêu thích, Lời mời của tôi và Cài đặt, khi bạn thực sự cần mua quần áo trực tuyến bằng điện thoại của mình.

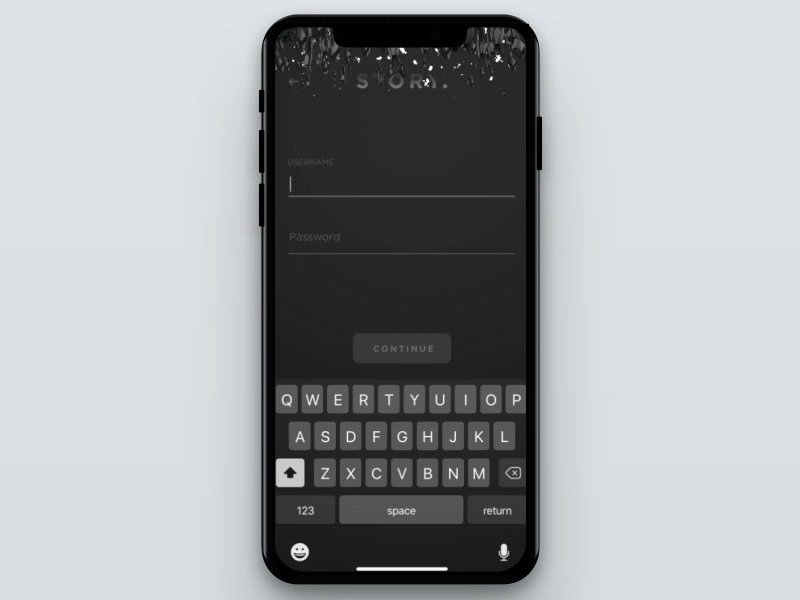
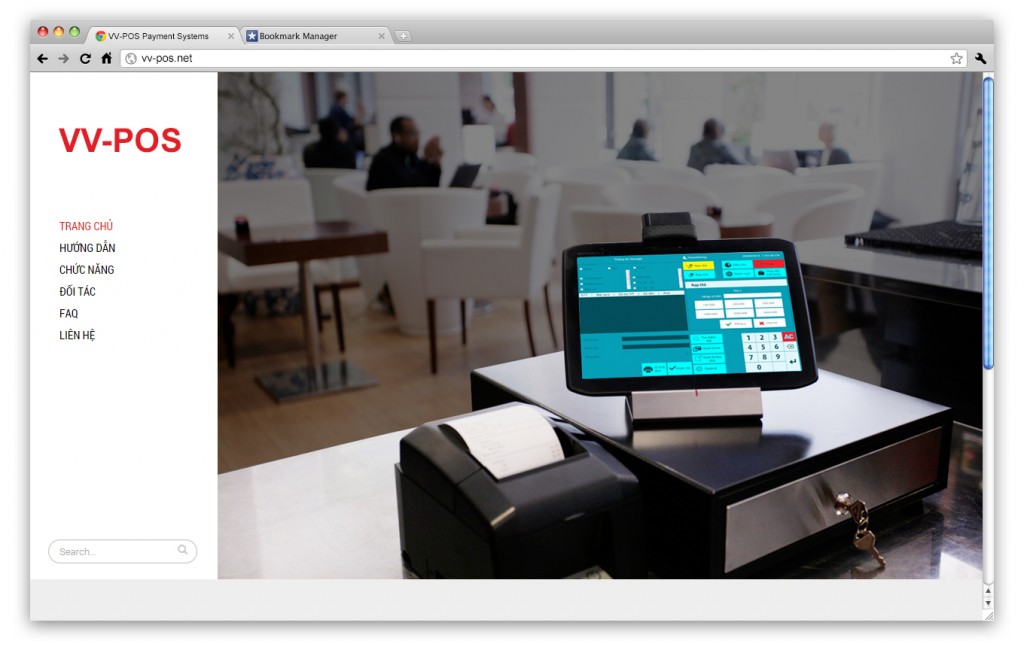
VD4:Thiết kế thanh công cụ không phù hợp, màu xám ở đầu trang chủ không được tách biệt khỏi khu vực thanh trạng thái, trong trường hợp hiển thị hầu hết các tab khác của ứng dụng, được tách biệt nơi có nền tối hơn trên thanh công cụ.

VD5: Phần banner có video chuyển động chậm của một khách sạn đang đi dạo về phía cửa sổ. Nó nhẹ nhàng thu hút mắt vào cảnh, mà không cảm thấy mất tập trung. Bằng cách sử dụng hình ảnh, kiểu chữ, hoạt ảnh và hình ảnh phù hợp, trang web khách sạn của bạn có thể kể một câu chuyện và bán trải nghiệm vượt quá các từ trên một trang.
Trang web của bạn cũng cần phải lưu ý đến khả năng sử dụng và trải nghiệm người dung.Vì vậy, hãy chắc chắn rằng bất kỳ lựa chọn thiết kế nào bạn thực hiện, họ cảm thấy phù hợp với phong cách và đặc tính của website của bạn.