Màu sắc có tầm ảnh hưởng đặc biệt đến thái độ, phản ứng, cảm xúc của khách hàng. Bằng cách sử dụng màu sắc cho website một các hơp lý, bạn có thể khiến cho khách hàng suy nghĩ, cảm nhận và tương tác với thương hiệu của bạn theo cách mà bạn muốn.
1. Tông màu đen – trắng
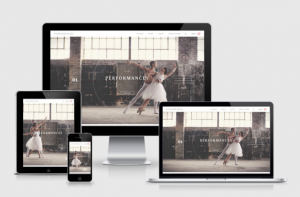
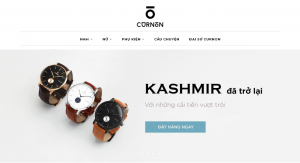
Màu trắng luôn là biểu tượng cho sự thuần khiết, trong trắng còn màu đen là sự thể hiện của quyền lực, sang trọng và bí ẩn. Sự kết hợp của 2 gam màu này mang đến chiều sâu, tạo chất lượng hiệu quả cho website. Hơn thế nữa, chắc chắn với sự kết hợp này website của bạn sẽ trở nên vô cùng đạo đáo và thực sự nổi bật hơn trước hàng ngàn website tươi sáng, rực rỡ sắc màu và cơ bản giống nhau như hiện nay.


Sự kết hợp cặp đôi đen – trắng tạo nên sự tương phản. Đương nhiên với thiết kế website điều đó cũng không ngoại lệ nhất là trong việc trình bày nội dung thông tin. Các văn bản chữ trắng trên nền đen sẽ cho phép người dùng đọc hiểu một cách dễ dàng hơn. Đồng thời với đó nó cũng giúp mắt người dùng điều tiết, bớt được sự căng thẳng mệt mỏi.Thiết kế website tông màu đen -trắng này thường được sử dụng trong các thiết kế website nghệ sĩ, studio nhiếp ảnh…
2. Tông màu trung tính: đen-trắng-xám
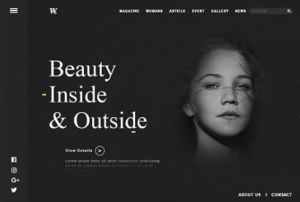
Sử dụng các màu như: đen, trắng, xám kết hợp hài hòa vẫn làm nổi bật được trang web và tạo ra một sự hấp dẫn mới mẻ cho trang web.
Hình nền là màu xám kết hợp với chữ màu đen hay hình nên màu trắng kết hợp với chữ màu đen giúp nhấn mạnh vào các chi tiết hình ảnh và kiểu chữ, những người khi truy cập vào trang web có thể dễ dàng nắm bắt những nội dung quan trọng của trang web và nhanh chóng tìm được thông tin cần thiết cho bản thân. Tổng thể trang web này sẽ giúp người dùng có cài nhìn dễ chịu và không kém phần hấp dẫn.


3. Gam màu nóng
Màu nóng bao gồm sự kết hợp các màu đỏ, cam, vàng là những màu sắc kích thích này mang lại cảm giác hạnh phúc và lạc quan.
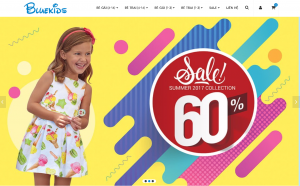
Ví dụ về phối màu website đem tới cảm xúc tích cực cho khách hàng đó là các nhãn hàng trẻ em. Trẻ em thường bị thu hút bởi những màu sắc sáng, sặc sỡ các thương hiệu này muốn khiến cho những đứa trẻ trở nên vui vẻ và sẽ năn nỉ bố mẹ mua bằng được đồ chơi, quần áo… hoặc các sản phẩm mà thương hiệu đó đang bán.
Đối với hiệu dành cho trẻ em hay bất kì nhãn hiệu nào, sử dụng màu nổi bật sẽ khiến khách hàng sẵn chi tiền.


4. Gam màu lạnh
Màu lạnh bao gồm xanh dương, xanh lá cây và tím, chúng mang lại cảm giác thanh bình và dịu êm. Khi sử dụng những màu sắc này cho thiết kế, bạn có thể nhận được sự tin cậy và uy tín.
Màu lạnh tạo một cảm giác an toàn và thoải mái. Màu lạnh làm tâm trạng của bạn trở nên tốt hơn phù hợp với những thiết kế mà sản phẩm và dịch vụ hướng đến việc đem đến cho khách hàng sự thoải mái hay tốt lành. Ví dụ: khu nghỉ dưỡng, thực phẩm thiên nhiên, nhà hàng….


5. Một số ví dụ kết hợp màu website
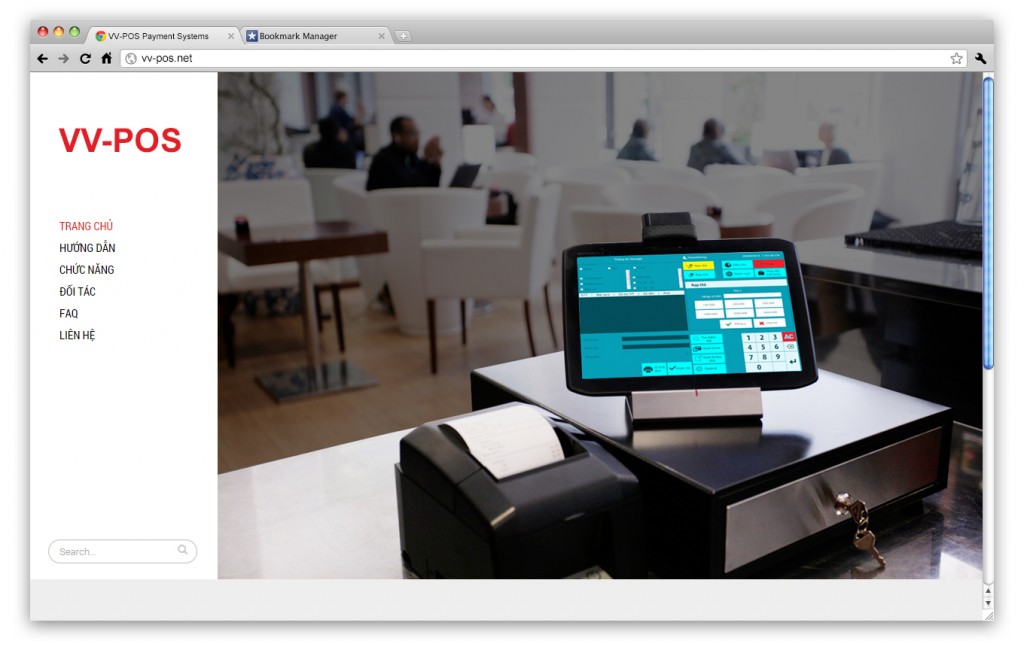
VD1: Màu trắng + đen + đỏ cũng thường được kết hợp trong các thiết kế website, nhưng màu đỏ không phải màu chủ đạo vì nó sẽ khiến người nhìn cảm thấy tức mắt và khó chịu. Còn nếu như màu đỏ quá tương phản với màu đen thì cũng rất khó để đọc nó.


và sự kết hợp thất bại


VD2: Có rất nhiều các sản phẩm có thể đi với gam màu xanh đậm nhưng nên lưu ý rằng màu xanh đậm rất khó đọc. Vì thế hãy kết hợp nền xanh với trắng hoặc đen. Nếu bạn muốn kết hợp màu xanh như màu chủ đạo thì hãy kết hợp thêm màu đen và trắng. Màu xanh trong trường hợp này sẽ là màu chủ đạo vì nếu không thiết kế của bạn trông vô cùng khó chịu.


và sự kết hợp thất bại


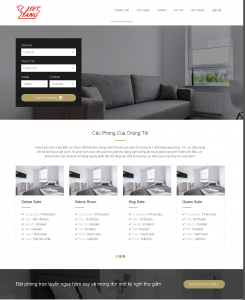
VD3: Một trong những cách thu hút tốt nhất là giữ hầu hết trang web của bạn màu trắng và xám đan xen, với một màu nhấn nổi bật.
Khi bạn chọn màu nhấn, đây là một vài nơi bạn có thể sử dụng nó trên trang web:
- Tiêu đề.
- Liên kết.
- Menu điều hướng.
- Nút buton.
- Đường ngang.


Màu sắc là một yếu tố có ảnh hưởng rất lớn đến khách hàng, bởi những hình ảnh tinh tế, bắt mắt sẽ tạo cảm giác tin tưởng và nâng cao uy tín của thương hiệu. Chính vì thế, trước khi thiết kế bạn nên lựa chọn màu săc sao cho phù hợp với sản phẩm của mình nhé.