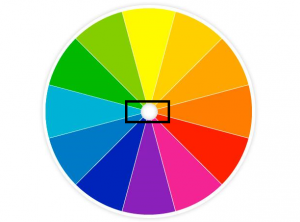
1. Phối màu theo kiểu đơn sắc
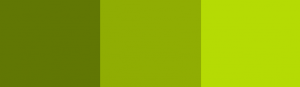
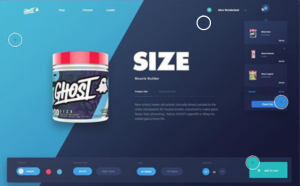
Đây là một kiểu phối màu được cho là đơn giản và đạt hiệu quả rất cao mà khá dễ sử dụng. Khi thiết kế màu theo kiểu đơn sắc bạn thường chỉ dùng một màu duy nhất hoặc dùng nhiều sắc độ khác nhau trên cùng một màu để chúng nhìn hòa hợp với nhau hơn.


Nguyên tắc này thường được dùng nhiều trong các thiết kế web mang phong cách tối giản. Không quá cầu kỳ, phức tạp, phối màu đơn sắc đem lại cảm giác thoải mái và dễ chịu cho độc giả, người xem.nó còn giúp mắt chúng ta hoàn toàn tập trung vào các yếu tố quan trọng trên website như hình ảnh hay typeface trở nên sắc nét và thu hút. Từ đó làm cho trang web trở nên nội bật hơn.
2. Phối màu theo kiểu tương đồng
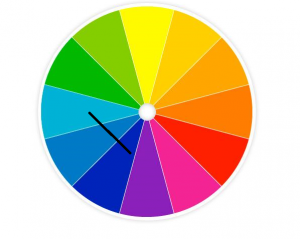
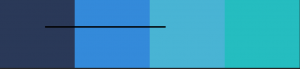
Màu tương đồng thường là ba màu kế bên nhau trên vòng tròn màu, qua đó có thể kết hợp để tạo nên những màu sắc nhã nhặn và gây thu hút hơn cho người xem.

Đối với cách phối màu tương đồng thì màu sắc thường đa dạng hơn so với màu đơn sắc, điều đó làm cho bạn phân biệt sự khác nhau trên website hơn. Khi phối màu tương đồng thì nhà thiết kế thường chọn ra màu chủ đạo chính trên website, màu này sẽ được sử dụng nhiều nhất và những màu kia phải có độ tương tác tốt với màu chính. Tiếp đến, sẽ phối màu thứ hai phụ trách phân biệt các nội dụng trên trang web. Còn màu thứ ba thì sẽ dùng với những chi tiết không quan trọng, chủ yếu làm phần trang trí cho website của bạn thêm bắt mắt hơn.


3. Phối màu theo kiểu bổ túc bộ ba
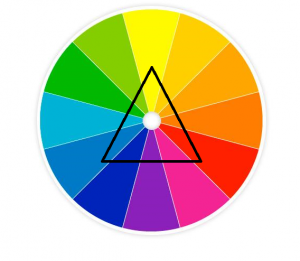
Đây là kiểu phối màu an toàn nhất trong các kiểu phối màu hiện nay. Kiểu phối màu bổ túc bộ ba được hình thành theo kiểu ba màu nằm ở ba góc khác nhau trên vòng tròn màu để tạo thành tam giác đều.

Vì đây phối màu theo tam giác đều nên tạo ra sự cân bằng cho website. Cũng chính đều này nên bạn sẽ thấy phối màu khá đơn điệu và thiếu tính sáng tạo, khó tạo được điểm nhấn cho web của mình. Tuy nhiên, các nhà thiết kế lại chuộng kiểu phối này với lý do chúng thường tạo được nhiều điểm khen từ người xem vì sự hài hòa và cân bằng màu.


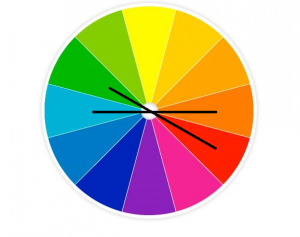
4. Phối màu tương phản
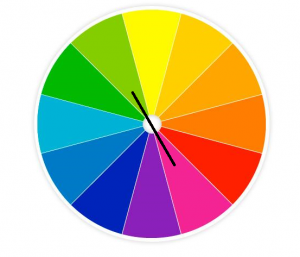
Đây là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn tạo ra sự năng động và tràn đầy sức sống cho website. Tương tự như cách phối màu tương đồng, các nhà thiết kế sẽ chọn một màu chủ đạo sau đó sử dụng một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm nhấn cho các chi tiết quan trọng trên website.



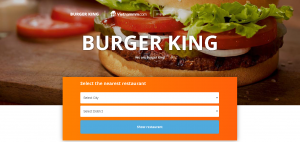
5. Phối màu kết hợp
Nếu bạn muốn người dùng ấn tượng ngay từ lần đầu ghé web của mình thì có thể sử dụng cách phối màu này.
Đây là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn tạo ra sự năng động và tràn đầy sức sống cho website. Tương tự như cách phối màu tương đồng, các nhà thiết kế sẽ chọn một màu chủ đạo sau đó sử dụng một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm nhấn cho các chi tiết quan trọng trên website.

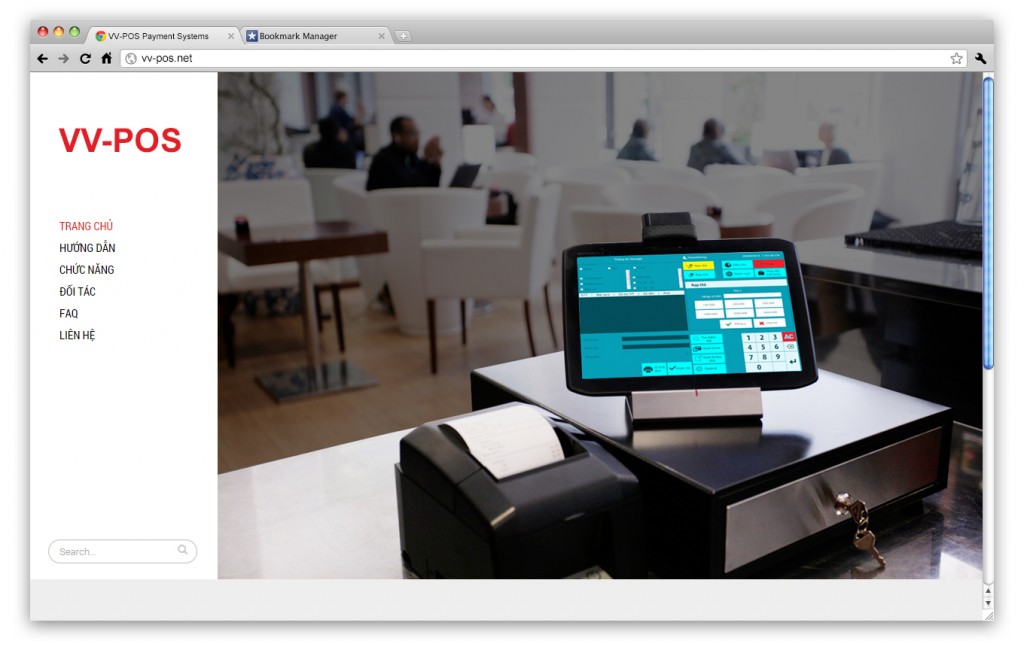
Có rất nhiều website chuộng phối màu này. Chủ yếu họ sử dụng màu đen và trắng làm những màu chủ đạo, phối thêm bằng các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Phối màu này đơn giản và an toàn nhưng vô cùng hiệu quả. Tuy nhiên, để website của mình trở nên cầu kì hơn, bạn có thể sử dụng những màu bậc nhất (vàng, đỏ, cam) cho mùa chủ đạo.


6. Phối màu bổ túc bộ bốn
Bổ túc bộ 4 được xem là cách phối màu phức tạp nhất trong các cách phối màu cho thiết kế website. Nó mang đến sự hiện đại, mới mẻ và phù hợp với nhiều xu hướng thiết kế website hiện nay.
Phối màu này được hình thành với hai cặp màu bổ túc trực tiếp. Sự đối nghịch cũng như bổ sung giữa hai cặp màu này chính là điểm mạnh và khác biệt đặc trưng của phối màu này. Các cặp màu trong phối màu thì rất khó để có thể phối hợp và sử dụng chúng đúng cách, vì thế bạn sẽ mất khá nhiều thời gian cho khâu chọn lọc và lên màu cho website của mình. Cách để chon màu cho phối màu này cũng khá cơ bản khi bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng và lạnh.



Đây là một số cách phối màu trong thiết kế web cơ bản nhất . Hãy chọn lựa những màu sắc thật ấn tượng để tạo ra những sản phẩm thật đẹp mắt.