インターネットにおけるブランド宣伝と販売は、現代のテクノロジー時代において、企業にとって非常に重要です。そのため、お客様に満足していただけるようなウェブサイトの色をデザインすることは、極めて重要です。
ウェブサイトのデザインにおいて、色を検討する際には、以下の3つの要素に注意する必要があります。
- ウェブサイトのメインカラーを選択する
- ウェブサイトのカラーシステムを作成するためにアクセントカラーを選択す
- デザインを完成させるために背景色を選択する
* 色の意味:適切な色の選び方
色の選択には戦略が必要です。なぜなら、それはブランドの色であり、消費者が企業を認識し、区別するのに役立つ要素だからです。
それぞれの色は、特定の顧客層を引きつける可能性があり、さらには消費行動を変える可能性さえあります
- 黄色:楽観、若々しさ、楽しさを表し、視聴者を惹きつけるために使用されることが多いですが、目が疲れやすくなる可能性があるため、少量だけ、間隔をあけて使用することが重要です。

- 青:信頼、誠実さ、安全性、公平性、安定性を表し、サービス業や金融機関などの分野でよく使用され、お客様に安心感を与えます。

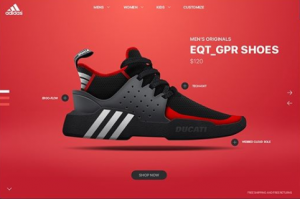
- 赤:熱意、情熱、エネルギー、興奮、積極性、プロ意識を表し、ブランドイメージを強調するために使用されます。

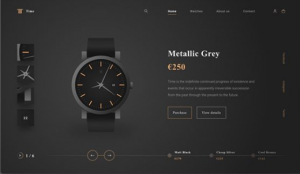
- 黒:能力、高級感、気品を表し、高級感を表現するために大企業によく使用されます。

1. ウェブサイトを成功させるためのカラーパレットの選び方
色は非常に注目を集めるため、どこにでも挿入することはできません。
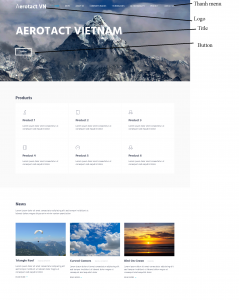
一般的なルールとして、主要な色は、お客様に最も注目してほしい部分、または行動を促したいボタンやリンク(電話番号、問い合わせフォーム、ニュースレターの登録など)に限定して使用します。
基本的に、主要な色は至る所に配置する必要はなく、特定の重要なエリアで目立たせるだけでお客様の集中を引きつけることができます。

2. アクセントカラーを選んでウェブサイトのカラーパレットを作成
単色のウェブサイトは退屈に見えます。
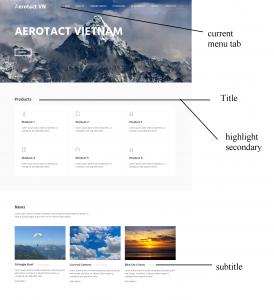
ページの主要なポイントではないが、それでも目立たせたい内容や商品があります。例えば、サブタイトル、サブボタン、情報ボックス、背景色などです。
1色または2色に限定して使用するように努めましょう。アクセントカラーが多すぎると、ウェブサイトに訪れたユーザーがどこをクリックすればよいのか混乱する可能性があるため、多くの注目ポイントを作り出すことになります。

3. デザインを完成させるために背景色を選ぶ
ウェブサイトの背景色は、訪問者に何に集中してほしいかによって決まります。
シンプルに言えば、選ぶ背景色はサイトの目的に完全に依存します。
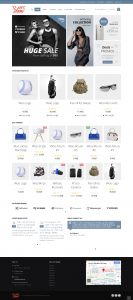
タイプ1:電子商取引ウェブサイト
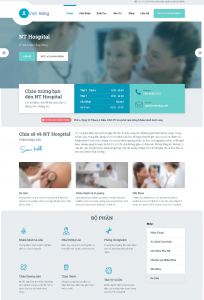
ほとんどのニュースサイトや電子商取引サイトは、白または中立の背景色を使用しています。

なぜなら、これらのサイトの目的は、アイデア、コンテンツ、商品を伝えることを促進するためです。
フォーカスはウェブサイトのデザインではなく、コンテンツや商品にあります。背景色は、コンテンツを見やすく、読みやすくするための単なる背景です。
電子商取引サイトに最適なカラーパレットは、白または明るい背景色を使用し、主要な色とアクセントカラーを組み合わせることです。主要な色とアクセントカラーは、ウェブサイトの特性とフォーカスポイントを際立たせ、シンプルな背景色が訪問者の注意をコンテンツや商品に集中させます。
Loại 2: 企業/団体のウェブサイト
このタイプのウェブサイトは、ブランドとサービスのプロモーションの2つの目的でデザインされることが多いです。
企業のウェブサイトの目的に応じて、背景色も異なることがあります。
ブランドプロモーション
ブランド認知を強化したい場合は、主要な色の異なるシェードや、ロゴ/ブランドカラーを背景色として使用します。主要な色やロゴ/ブランドカラーを背景に使用することで、ブランド認知を強化し、お客様に覚えてもらいやすくなります。

サービスプロモーション
サービスの価値や過去のプロジェクトのカタログが注目される場合は、白または中立の背景色を使用します。
コンテンツ重視のサイトや電子商取引サイトと同様に、背景色が主要な色を覆い隠さないようにすることで、お客様が焦点やメッセージから離れないようにします。白または中立の背景色を選ぶことで、重要なコンテンツやサービスが自然と多くの注目を集めることができます。
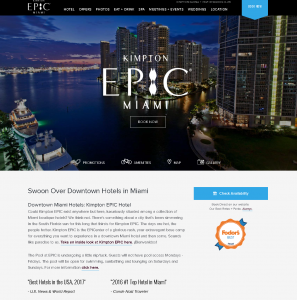
Loại 3: クリエイティブ/デザイン/ファッション業界に特化したウェブサイト
ファッション、デザイン、レストラン、美容、およびクリエイティブ業界のウェブサイトでは、常に新しいものがあり、多くのことを探求できます。
背景画像や背景色に関する特定のルールはありません。自由に創造力を発揮し、黒一色や虹色を使用することもできます。

完璧な背景色は、コンテンツ、サービス/商品が際立ち、主要な色とアクセントカラーと調和しながら、閲覧者が快適にウェブを閲覧できるようにするものです。
適切な背景色がまだ選べない場合は、灰色または薄い灰色を使用してください。目立った色や最もインスピレーションを与える色ではありませんが、コンテンツ、サービス/商品を際立たせるための安全な色です。
4. 結論
- ウェブサイトの色を選ぶ際は、好きな色や感覚に基づいてはいけません。良いウェブサイトデザインは常に閲覧者を最優先に考えます。
- ターゲットオーディエンスに合った色とデザインを選ぶことで、記憶に残る繋がりを作り出し、競合他社よりも優れたものになります。
- カラーパレットの選択はランダムに行ってはいけません。むしろ、慎重に研究し、分析し、戦略を立てて行うべきです: (1) ロゴに合った主要な色を組み合わせる; (2) 主要な色とアクセントカラーを組み合わせる; (3) 主要な色とアクセントカラーに背景色を組み合わせる。
これらの3つのステップに従うことで、ウェブサイトに最適なカラーミックスを作り出すことができます。たとえレイアウトデザインが不十分でも、色が助けてくれます。色を決める前に十分にテストすることを忘れずに。成功を祈ります。