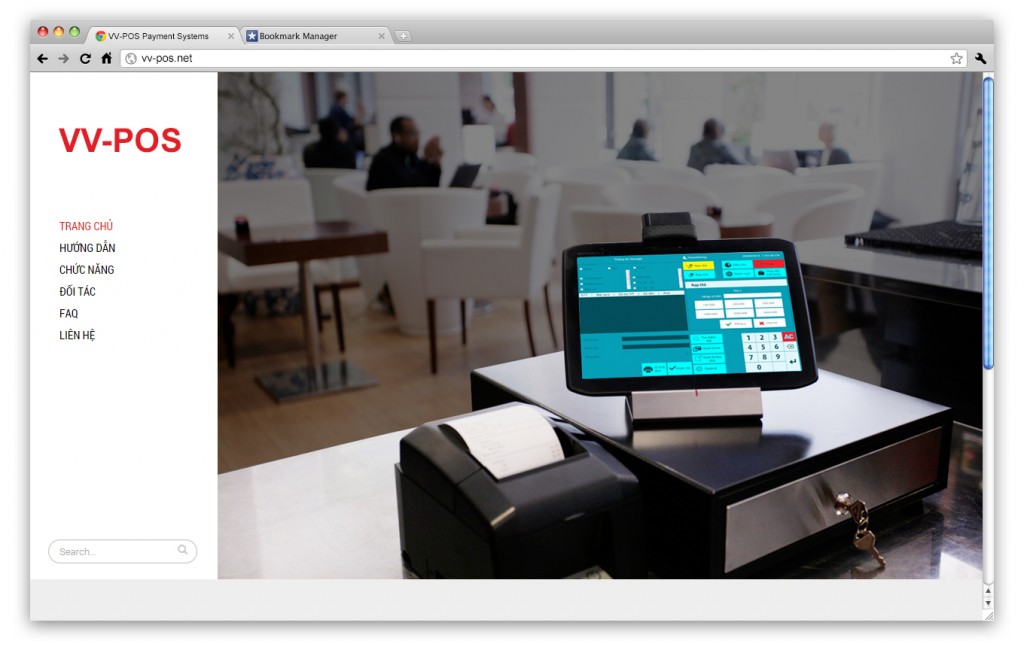
1. Header: Thành phần này nằm ở vị trí đầu trang web và được hiển thị ở tất cả các trang trong website
Ví dụ website thường có logo và nhiều trang như trang chủ, trang giới thiệu, tin tức sự kiện, icon giỏ hàng
+ Logo: là ảnh đại diện của trang web
Chất lượng hình ảnh của logo đẹp để tạo ra một trang web đẹp.
Logo được căn chỉnh dễ nhìn hiển thị rõ nét với các kích thước phù hợp.
Biểu tượng logo phù hợp để đặt trên màu nền của header
Ví dụ: Căn chỉnh logo ở mọi kích thước để xem hình ảnh có rõ ràng hay không và không nên đặt 1 biểu tượng logo có độ phân giải thấp trên màu nền header quá tối.


+ icon giỏ hàng: đối với những website bán hàng thông thường sẽ có một biểu tượng hình giỏ hàng được đặt phía bên góc phải. Khi click vào giỏ hàng hiển thị thông tin như: số lượng, sản phẩm đã chọn, tổng giá tiền là bao nhiêu
Ví dụ: Thiết kế icon với màu sắc và hình ảnh rõ ràng tránh trường hợp những icon khó hiểu hoặc icon nhỏ quá so với trang web.

![]()
2.Phần nội dung: Thành phần này thường được đặt bên dưới header
+ Slider: sẽ được bắt gặp khi vào web đầu tiên, chủ yếu là hình ảnh, gồm nhiều tấm hình khác nhau nhưng không phải là hiển thị tất cả lên trang web. Slider sẽ có nút điều hướng,có thể di chuyển qua các slide khác. Ngoài ra slide có thể là video
Lưu ý: nên thiết kế slide có hiệu ứng tự chuyển động để người dùng dễ quan sát và click vào.
– Banner: thông thường sẽ là hình ảnh, được thiết kế bắt mắt,Các vị trí đặt banner phổ biến như trên cùng của trang (trên phần header) hay ở phần chia cột.
* Ví dụ: banner có dạng slider.Cần thiết kế những banner có nội dung và hình thức sáng tạo và mới mẻ tránh để có sức hút với khách hàng tránh những mẫu quảng cáo rập khuông,nhàm chán,nên đặt banner quảng cáo web phải có nội dung liên quan đến sản phẩm/dịch vụ mà bạn đang cung cấp.


– phần nội dung trang web:Trong các ô chia nhỏ thành các ô khác để phù hợp với các web khác nhau.
+Các ô thông thường chứa nội dung chính thế hiện. Thông thường chỉ là ảnh đại diện, tiêu đề, và vài dòng mô tả của bài viết.

- Số 1: Phân trang: bài viết giới thiệu
- Số 2: Tiêu đề Tìm kiếm và form mặc đinh tìm kiếm
- Số 3: Tiêu đề Rookie Maketing và mô tả
- Số 4: Tiêu đề Danh mục và các mục được hiển thị
3.Footer:Nằm ở vị trí cuối cùng của trang web và được hiển thị ở tất cả các trang trong website.Footer thường chứa các thành phần sau: tin tức–sự kiện,giới thiệu,liên hệ,hỗ trợ
Ví dụ: Footer cần có đầy đủ thông tin tránh để để footer có nhiều khoảng trống hoặc chia cột quá ít và có thể thay thế thông tin bằng biểu tượng nếu cần thiết(facebook, Instagram…)