Đối với các dự án có sử dụng JavaScript, việc debug khi test trên trình duyệt của di động là không khả thi. Để khắc phục tình trạng này, Chrome đã bổ sung một chức năng mới trên Chrome Devtools đó là Remote-debug Android Devices.
Sau đây là cách cài đặt và sử dụng Remote-debug Android Devices để phục vụ cho quá trình phát triển website.
Bước 1: Bật chế độ Development trên thiết bị Android.
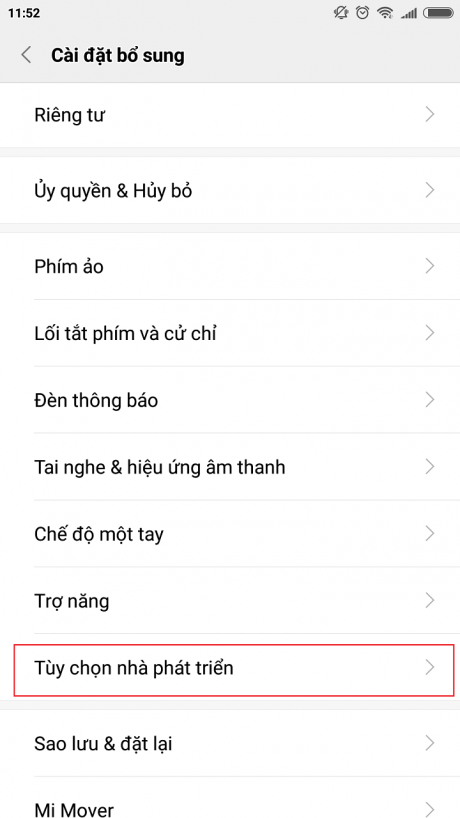
- Vào Setting → Tùy chọn nhà phát triển.

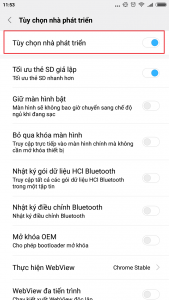
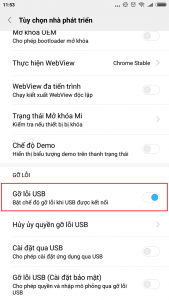
- Bật chế độ tùy chọn nhà phát triển và gỡ lỗi USB.


Bước 2: Cài đặt OEM USB drivers cho PC
- Tìm file cài OEM drivers tương thích với thiết bị android của bạn. Danh sách link của một số dòng máy:
- Kết nối thiết bị Android với PC.
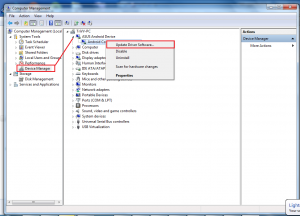
- Click phải trên biểu tượng Computer chọn Manage -> Device Manager.
- Xác định tên thiết bị của bạn phía bên phải -> chọn Android Composite ADB Interface -> Update Driver -> browse my computer for driver software -> link tới nơi chứa OEM USB drivers đã tải ở trên.

Bước 3:
- Hủy kết nối rồi kết nối lại thiết bị android với PC một lần nữa.
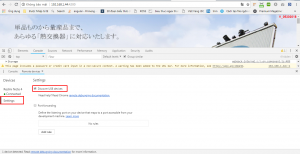
- Mở DevTools của chrome -> Main Menu -> More tools -> Remote devices.
- Nếu trình duyệt nhận thiết bị thì ở tab Devices sẽ có tên thiết bị và trạng thái “Connected”.

Lưu ý cần mở khóa thiết bị nếu có thiết lập và mở sẵn trình duyệt chrome trên thiết bị Android.
- Mở tab Settings -> mở chế độ “Discover USB devices”.

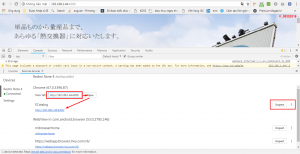
- Tại DevTools -> click vào tên thiết bị -> ở mục “New tab”: nhập link của website cần test vào -> nhấn open.

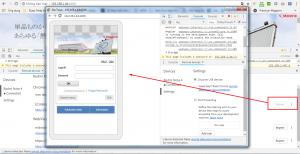
Lúc này trên thiết bị android đã tự động mở trang mà ta vừa nhập link.

- Phần quan trọng nhất đó là nút “Inspect”, sau khi ta nhấn nút này sẽ có một bảng remote giúp ta điều khiển trình duyệt của thiết bị android ngay trên PC. Tại bảng remote này ta có thể xem “Console”, “Elements” như trên trình duyệt của PC.

Chúc các bạn cài đặt thành công.