1. レスポンシブWebデザイン (RWD)
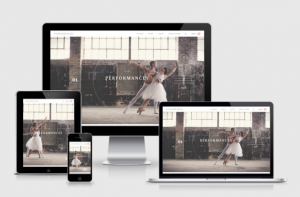
Webレスポンシブとは、すべてのデバイスや画面解像度においてウェブサイトが適切に表示されるようにデザインする方法です。パソコンでは美しく見えるウェブサイトが、スマートフォンで見たときにレイアウトが乱れ、画像や記事がバランスを欠いている場合、それはWebレスポンシブとは言えません。

*メリット
最大のメリットは、1つのデザインだけで異なるサイズの多くのデバイスに対応できることです。以前のウェブデザインでは、PC表示用にはPC用のデザインが必要で、モバイル表示用には別途モバイル用のデザインが必要でした。しかし、Webレスポンシブデザインにより、この問題は解決されました。1つのデザインだけで多くのデバイスに対応できるため、コストが削減され、管理が容易になり、ウェブブラウジングがよりユーザーフレンドリーになり、各デバイスで最高のユーザー体験を提供できます。
*デメリット
レスポンシブWebデザインを採用すると、デバイスのインターフェースが変わる閾値があります。例えば、閾値を700ピクセルに設定すると、それ以下のサイズではモバイル用のインターフェースに切り替わり、それ以上では通常の表示になります。
ページ読み込み速度:レスポンシブWeb技術では異なるデバイスで同じ読み込み速度が求められるため、ユーザーにとって不便になることがあります。
2. レスポンシブWebデザインの応用
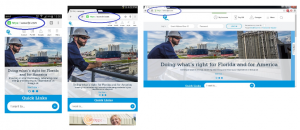
① レスポンシブなウェブサイトでは、コンテンツ(画像、リンク、メニューなど)の表示位置が画面解像度の変更に応じて動的に変わります。例えば、ノートパソコンの画面解像度からモバイルデバイスの解像度に変更すると、メニューオプションの表示が動的に変わります。

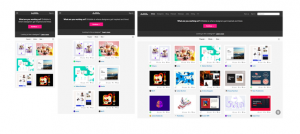
② レスポンシブデザインのウェブサイトは、柔軟なグリッドを備えており、デスクトップやノートパソコンでは5列、タブレットやスマートフォンでは2列に表示されます。
モバイルデバイスでウェブサイトが煩雑にならないように、一部の項目が削除されました。画像には製作者や閲覧数、コメント数などの情報が含まれず、メニューハンバーガーアイコンにメニューを隠し、検索バーも削除されています。

③ すべてのプラットフォームで一貫した体験を提供します。デバイスが変わるとメニューも小さくなります。デスクトップやノートパソコンでは4つのメニュー項目、タブレットでは2つのメニュー項目とハンバーガーメニュー、スマートフォンでは1つのメニュー項目とアイコンが表示されます。フォームの配置も変わり、デスクトップやノートパソコンでは2列、タブレットやスマートフォンでは1列になります。

④ PCやモバイルのすべてのリンクは同じURLです。レスポンシブウェブサイトのURLは、すべてのデバイスで変わりません。

3. レスポンシブでない場合の例
#1 デスクトップとモバイルの両方でURLを開くと、URLが異なって表示される。


#2 モバイルデバイスでウェブサイトが対応しておらず、画像や文字が適切に表示されない。


#3 ユーザーエクスペリエンスが悪く、情報を表示するためにズームが必要。

レスポンシブWebデザインは、どのデバイスを使用していても常に最高の体験を保証するという点で非常に有利なトレンドです。ウェブデザイナーは、スペースを最大限に活用して、最も快適で楽しい方法でコンテンツを表示することができます。
異なるデバイス専用のインターフェースを作成するよりもコストを削減できます。