1. Thiếu ô tìm kiếm (search box)
Trong 1 trang web có rất nhiều thông tin được lưu trữ. Việc có một hộp tìm kiếm là điều cần thiết. Khách truy cập có thể tìm kiếm thứ gì đó ẩn trong trang web, với hộp tìm kiếm,khách truy cập sẽ nhận được thứ họ muốn. Vị trí đặt hộp tìm kiếm ở cuối trang hoặc ẩn hộp tìm kiếm trong menu điều hướng.
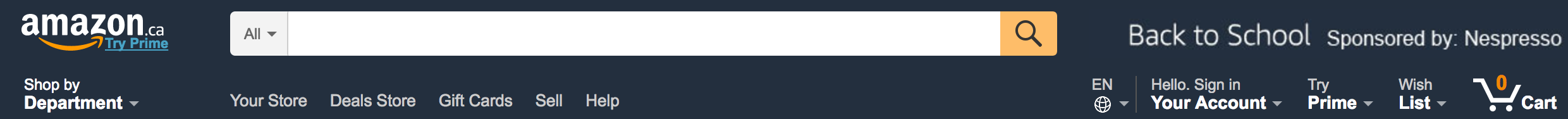
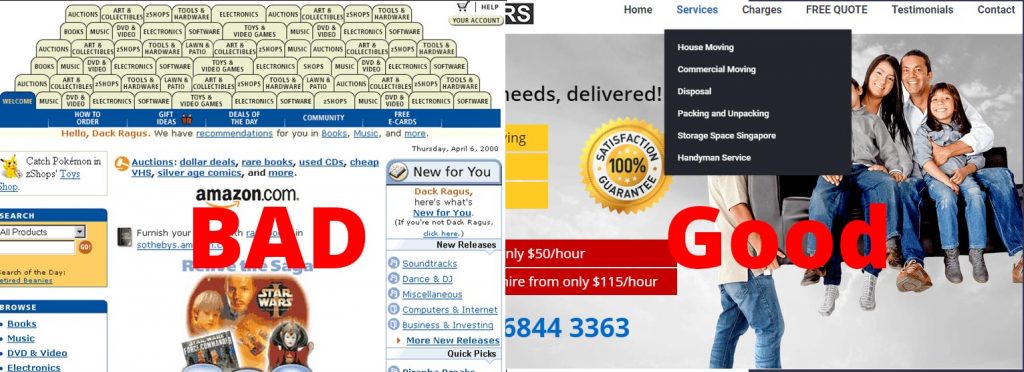
Ví dụ: Hình 1 lựa chọn màu sắc cho ô tìm kiếm rất khó tìm và khi được tìm thấy cũng không biết nhập truy vấn như thế nào, hình 2 được ô tìm kiếm được thiết kế rõ ràng bắt mắt người dùng dễ nhận biết


2. Sử dụng quá nhiều font chữ
Font chữ là một yếu tố quan trọng của thiết kế web. Một thiết kế giao diện tốt sẽ thu hút sự chú ý của người dùng nhưng người dùng sẽ đọc văn bản để có thể nắm bắt được thông tin mà họ mong muốn.
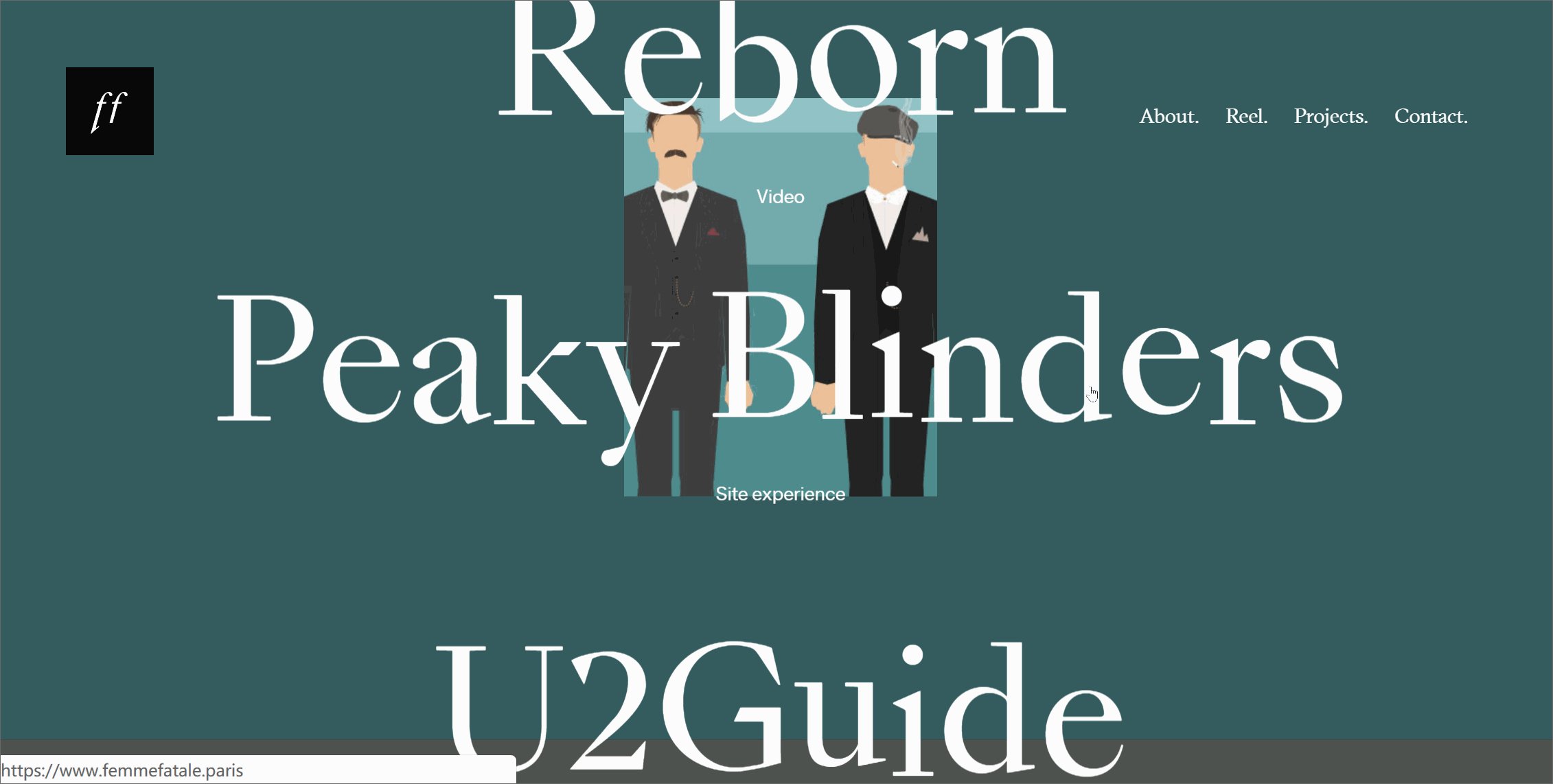
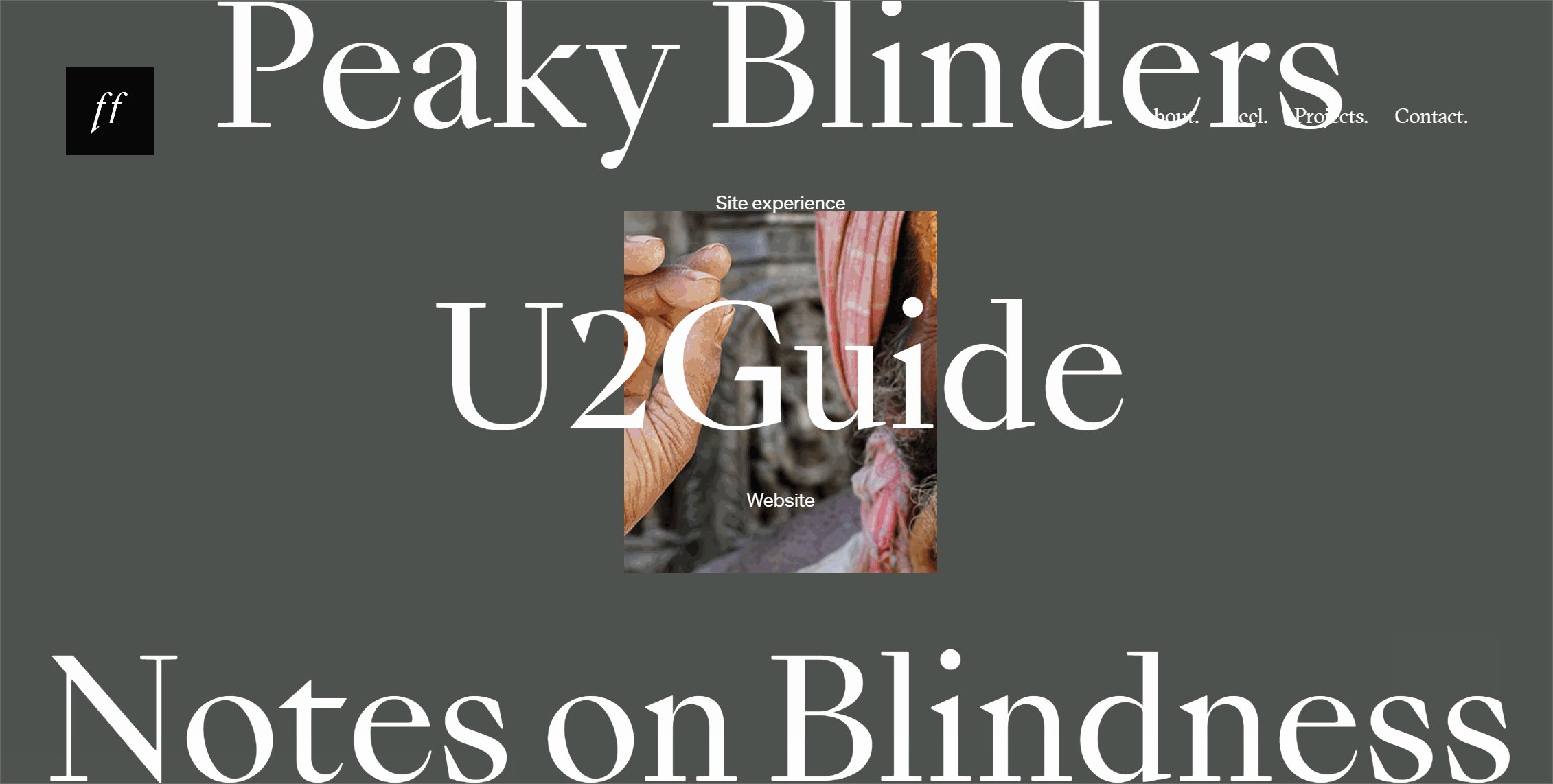
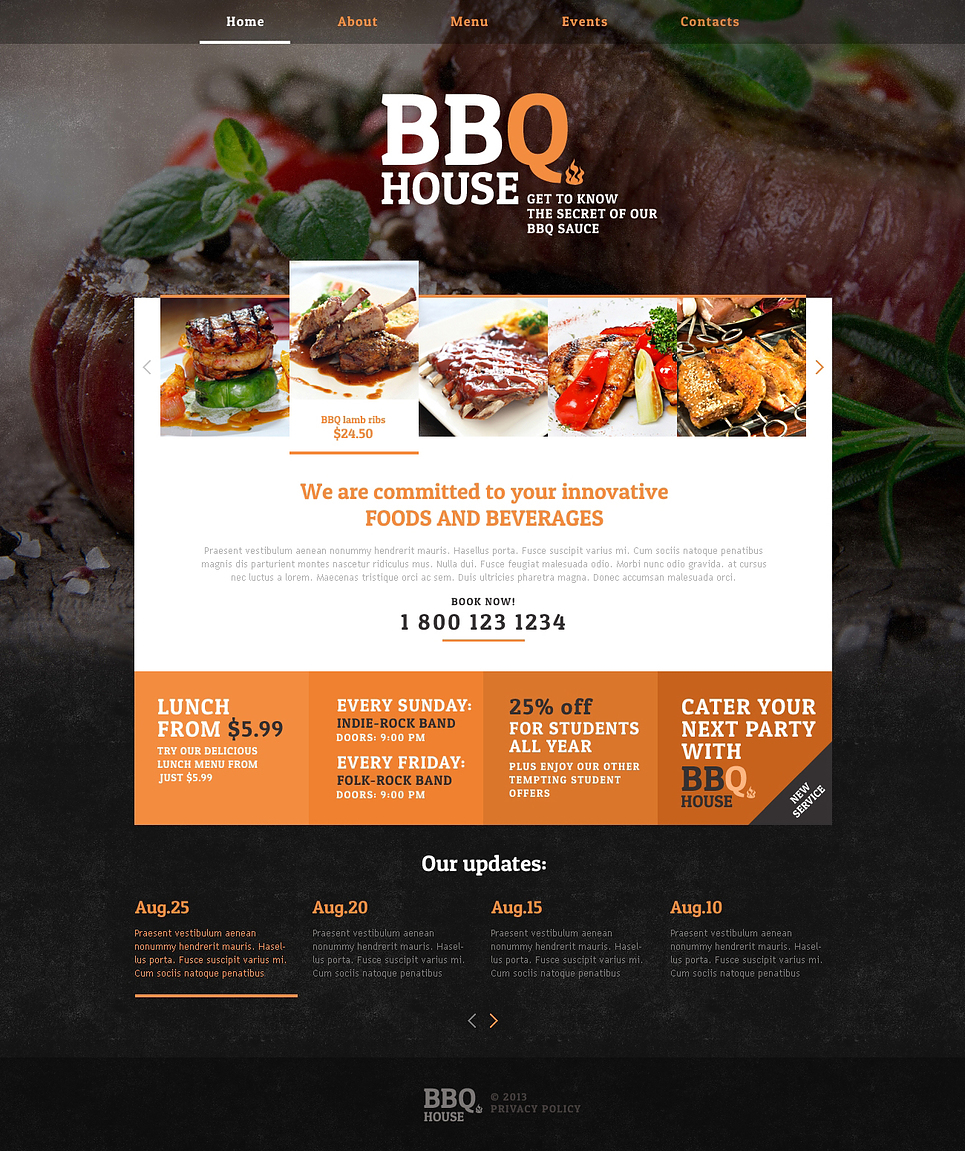
Ví dụ: Website thứ 1 sử dụng nhiều font chữ kỳ và kích thước khiến người đọc rối mắt. Website thứ 2 dùng font chữ theo phong cách truyền thống nên dùng font có chân tạo hiệu ứng thú vị cho người đọc.


3. Nội dung không hợp lý
Nội dung của trang web là nội dung thúc đẩy lưu lượng truy cập đến nó.Cấu trúc nội dung là những gì sẽ làm cho nó thành công hay thất bại. Người dùng không đọc trừ khi hoàn toàn cần thiết nhưng quét qua thông tin và chọn ra các địa điểm ưa thích trên trang web. Một số nhà thiết kế chỉ cần đặt một khối văn bản trên trang web và tiêu đề hoàn toàn bỏ bê, tiêu đề phụ, dấu đầu dòng, từ khóa, đoạn văn.
Ví dụ: Điều làm nên trang web thứ 1 trở nên tồi tệ là đưa nội dung không chính xác, không thể tiếp cận, không đáng kể hoặc nội dung lỗi thời. Nội dung phải trùng với chủ đề chung của trang web và hữu ích. Trang web thứ 2 trình bày nội dung rõ ràng,mạch lạc người truy cập dễ tiếp cận.


4. Thanh điều hướng phức tạp
Thanh điều hướng trên một trang web là rất thuận tiện. Người dùng có thể nhanh chóng tìm kiếm được bằng cách truy cập vào thứ họ muốn, thoát ra và quay trở lại dễ dàng.
Không có một quy chuẩn nào cho tính điều hướng trong một website, đặc biệt khi ngày càng có nhiều công nghệ phát triển website nổi lên. Tuy nhiên, khả năng điều hướng của website cần phải trực quan và nhất quán là 2 yếu tố bắt buộc.
Rất nhiều website quên mất 2 yếu tố này và theo đó, họ mắc phải sai lầm khi thiết kế website mà không ít người mắc phải đó là làm thanh điều hướng trở nên phức tạp, khiến cho việc trải nghiệm website bị hạn chế hơn rất nhiều
Ví dụ: Trang web thứ 1 thanh điều hướng thiết kế phức tạp, chứa quá nhiều trang,khách truy cập trang web khó có thể tìm thấy những gì họ đang tìm kiếm, trang web thứ 2 thanh điều hướng được sắp xếp rõ ràng,ngôn ngữ đơn giản và dễ hiểu, có thêm liên kết cố định giúp khách truy cập của bạn truy cập trang chính xác của trang web nơi họ muốn.

5. Thiết kế giao diện không nhất quán
Sáng tạo thái quá sẽ gây ra lỗi này. Mỗi trang trong một website có một thiết kế khác nhau sẽ không mang lại lợi ích gì cả, trừ việc khiến người dùng dễ bị nhầm lẫn và khó chịu.
Bất kể website của bạn có hấp dẫn và nổi bật như thế nào, nếu tổng thể giao diện của nó không thống nhất thì người dùng cũng cảm thấy bị rối rắm. Do đó, họ sẽ rời trang ngay khi vừa truy cập.
Ví dụ: Trang web thứ 1 có giao diện rối mắt, màu mè gây nhầm lẫn cho người dung. Trang web thứ 2 sử dụng mẫu nhất quán chuẩn cho mọi trang có liên kết đến các phần chính của trang web. Từ khóa rất đơn giản. Tạo thiết kế thẩm mỹ đơn giản và người dùng sẽ không bao giờ bị lẫn lộn trên trang web.

6. Quên mất khoảng trắng (White space)
Rất nhiều designer quên mất khoảng trắng và tầm quan trọng của nó. Cứ sáng tạo mà không nhớ rằng sáng tạo không phải là tất cả. Cố nhồi nhét tất cả mọi thứ vào một trang và kết quả là rối rắm, phức tạp và lộn xộn. Đó là một sai lầm khi thiết kế website mà bạn bạn cần hạn chế tối đa bởi nó thực sự gây ra cảm giác khó chịu cho người dùng. Và theo đó, website của bạn cũng mất đi sự hài lòng và tin tưởng.
Ví dụ: Website thứ 1 chừa lề quá rộng và các phần liền mạch nhau không tạo nên không gian thoáng,website thứ 2 là cách để sử dụng khoảng trắng như khoảng cách giữa các chữ và hình ảnh. Để khách hàng có thể dễ dàng đọc và hiểu nội dung mà website muốn truyền đạt,cần tạo nên các khoảng trắng linh hoạt website trở nên chuyên nghiệp và gọn gàng hơn. Tùy thuộc và mục tiêu của website, bạn có thể tăng hoặc giảm khoảng cách giữa các dòng chữ và hình ảnh để chúng trở nên dễ nhìn hơn.


7. Test, test và test
Có những trang web chỉ có thể xem được trên một trình duyệt nhất định. Trang web có thể được xem trong các môi trường khác nhau không? Bố cục thiết kế có nhất quán trong tất cả các trình duyệt không? Trang web có thể được xem trong các cài đặt khác nhau như Hình ảnh bị tắt, JavaScript bị tắt.
8. Độ load quá lâu
Một trong những yếu tố ảnh hưởng đến quyết định mua hay không của khách chính là thời gian.Sẽ không ai đủ kiên nhẫn xem một sản phẩm khi thông tin của nó hiện lên quá chậm, trang web load với tốc độ rùa bò khiến người tiêu dùng mệt mỏi và đương nhiên họ sẽ tắt trang web của bạn đi ngay.

Website là bộ mặt đại diện của doanh nghiệp, đừng để vì mắc phải những sai lầm khi thiết kế website kể trên mà khiến khách hàng của bạn trở nên không hài lòng. Hãy mang đến những trải nghiệm tuyệt vời nhất cho họ khi truy cập vào trang web của bạn.