1. Bố cục 1 trang duy nhất
Background hình ảnh hiển thị rộng toàn màn hình. Thông thường, các website này có xu hướng tối giản hóa các chi tiết thiết kế. Trong đó, nội dung văn bản text chính là yếu tố cắt giảm. Vì thế, các khoảng không gian dành cho nội dung sẽ bị giới hạn.
* Lưu ý:
Chọn một hình nền một cách cẩn thận. Vì bố cục dựa trên hình ảnh là trung tâm nên việc chọn đúng hình ảnh là điều cần thiết. Một hình ảnh không liên quan có thể dễ dàng gây nhầm lẫn cho khách truy cập. Sử dụng video thay vì hình ảnh để thu hút khách truy cập. Sử dụng video sẽ chi phối tất cả thiết kế, chúng chiếm phần lớn không gian.

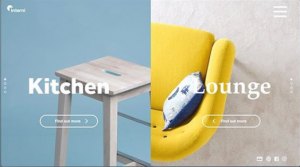
2. Bố cục chia tách màn hình
Với bố cục này, nhà thiết kế chia màn hình website thành 2 phần bằng nhau và tạo nên sự đối lập thông qua màu sắc, văn bản nhưng lại tạo nên những nét đồng điệu hài hòa cho website. Loại hình này phù hợp với những website cung cấp 2 nội dung dịch vụ hoặc 2 đặc tính quan trọng của công ty với mức độ quan trọng ngang nhau. Qua đó nhấn mạnh những sản phẩm dịch vụ hay đường lối kinh doanh, mục tiêu, tầm nhìn của công ty, tác động trực tiếp tới người tiêu dùng. Tuy nhiên, thiết kế dựa trên yếu tố bất đối xứng này, đòi hỏi nhà thiết kế rất nhiều kỹ năng cũng như công sức để nắm bắt những thông tin quan trọng về doanh nghiệp.
* Lưu ý:
Trong 2 màn hình được chia ra không gian của từng màn hình không được mở rộng nên nội dung của từng màn hình tránh dùng quá nhiều chi tiết.

3. Bố cục không bao viền
Thông thường trong thiết kế website thương mại điện tử thường sử dụng các yếu tố như khung, hay các đường thẳng để chia website thành từng phần, nhằm sắp xếp các nội dung hình ảnh sao cho hợp lý nhất. Tự do và phóng khoáng chính là hai điểm nổi bật của loại hình bố cục này, nhưng các yếu tố liên quan cũng cần thống nhất với tổng thể website.
*Lưu ý:
Bố cục không bao viền là cách trình bày nội dung theo các khối, nhưng không hiển thị các đường viền. Không sử dụng các đường viền trong thiết kế, để website có nhiều không gian thu hút khách hàng vào trọng tâm của website như thương hiệu, sản phẩm hay dịch vụ.

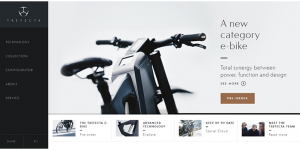
4. Bố cục kiểu thanh điều hướng cố định (fixed sidebar)
Điều hướng là một phần quan trọng của bất kỳ trang web nào, điều đầu tiên mà hầu hết người dùng tìm kiếm là thanh điều hướng.
Bố cục có thanh liên kết nằm ở phía trên theo chiều ngang, hoặc là thanh lề trái, hoặc phải cố định, không chuyển động khi nội dung được cuộn theo chiều dọc. Bố cục này giúp cho thanh liên kết luôn được hiển thị trên màn hình và không mất đi khi di chuyển chuột xuống dưới cuối trang.
*Lưu ý: Sidebars cũng có thể chứa nội dung khác ngoài hoặc ngoài menu, chẳng hạn như liên kết truyền thông xã hội, thông tin liên hệ hoặc bất kỳ điều gì khác mà bạn muốn khách truy cập tìm thấy dễ dàng

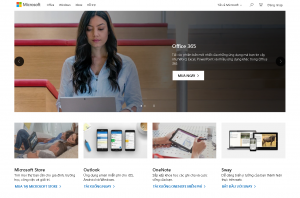
5. Bố cục kiểu nhiều khối hộp (Boxes)
Đây là một trong những kiểu bố cục đơn giản nhất, chính sự đơn giản này sẽ giúp bạn linh hoạt hơn trong cách sắp xếp bố cục website.Layout kiểu khối hộp bao gồm một khối hộp chính bên trên và 2 khối hộp phụ bên dưới.
*Lưu ý:
Khối hộp chính là một banner slider có thể trưng bày sản nội dung sản phẩm khác nhau và với mỗi khối hộp ở dưới chúng ta đều có thể thay thế bằng hình ảnh thứ yếu để cung cấp thông tin về sản phẩm.

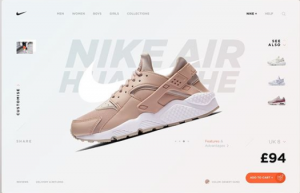
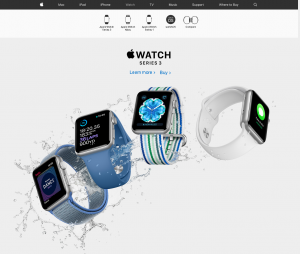
6. Bố cục lấy ảnh kích thước lớn làm trọng tâm (Featured image)
Bố cục này dựa trên ý tưởng sử dụng hình ảnh trong thiết kế là cách nhanh nhất để bán sản phẩm. Hình ảnh có cơ hội tạo ra một kết nối cảm xúc với khách truy cập – một bức ảnh lớn, đậm hoặc hình minh họa của một đối tượng tạo ra một tuyên bố mạnh mẽ và tạo ấn tượng đầu tiên tuyệt vời.
* Lưu ý:
- Đảm bảo hình ảnh sản phẩm của bạn đủ tốt để nổi bật. Hình ảnh là thông điệp chính muốn truyền tải.
- Xem xét font chữ đi kèm với hình ảnh. Kích thước, trọng lượng chữ và màu là tất cả các thuộc tính của một kiểu chữ cần được sử dụng để phù hợp với thiết kế.

7. Bố cục dạng lưới (Gird)
Hiện nay đa phần website đều được thiêt kế theo dạng lưới. Kiểu thiết kế website này thường sử dụng layout tương tự nhau. Điều quan trọng nhất về bố cục lới là loại bố cục này gần như vô cùng linh hoạt. Lưới có thể khác nhau về kích thước, khoảng cách và số lượng cột, font chữ và màu sắc có thể khác nhau dựa trên kích thước màn hình.
*Lưu ý:
- Thiết kế đảm bảo khi di chuyển chuột tất cả các vùng có thể click được
- Bố cục lưới là 1 thiết kế liền mạch chú ý đến khoảng cách giữa các vùng truy cập vì nó ảnh hưởng đến trải nghiệm người dùng

Trong thiết kế web lựa chọn bố cục là 1 điều vô cùng quan trọng nó giúp người dùng giúp người dùng nhìn vào biết ngay cần phải làm gì, trên đây là một số bố cục phổ biến hãy lựa chọn bố cục phù hợp để thể hiện ý tưởng của mình.