1. Responsive Web Design (RWD)
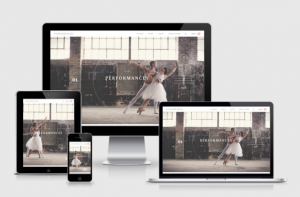
Web Responsive là cách thiết kế web làm sao cho web của bạn hiển thị tốt trên tất cả các thiết bị, mọi độ phân giải màn hình. Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive.

*Ưu điểm
Ưu điểm lớn nhất, các bạn chắc cũng đã biết – đó chính là chỉ cần 1 thiết kế chung nhưng lại hiển thị được cho rất nhiều loại thiết bị có kích thước khác nhau. Trong thiết kế web ngày xưa, để hiển thị trên PC, các bạn cần có 1 thiết kế cho PC , để hiển thị trên mobile, lại cần thêm 1 bản thiết kế riêng cho mobile. Tuy nhiên Web responsive đã giải quyết được vấn đề này, 1 thiết kế duy nhất tương thích với nhiều loại thiết bị, chi phí đỡ tốn hơn, quản trị dễ dàng hơn, thân thiện hơn với người duyệt web đem lại trải nghiệm tốt nhất cho người dùng trên từng thiết bị.
*Nhược điểm
Các website khi thiết kế web responsive thì có ngưỡng chuyển đổi giao diện thiết bị. Chẳng hạn, nếu đặt ngưỡng 700 pixel thì giao diện sẽ chuyển sang dạng mobile nếu nhỏ hơn ngưỡng trên, còn nếu trên hoặc bằng thì vẫn sẽ hiển thị đầy đủ.
Tốc độ tải trang: Công nghệ web responsive cho phép các thiết bị khác nhau lại có tốc độ tải như nhau, điều này gây ra phiền phức khá lớn cho người dùng.
2. Ứng dụng của Responsive Web Design
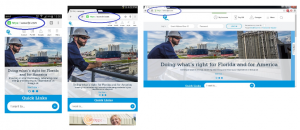
#1 Vị trí hiển thị của nội dung (hình ảnh, liên kết phụ, menu) của trang web đáp ứng sẽ thay đổi động theo sự thay đổi về độ phân giải màn hình. Đó là, nếu chúng ta thay đổi độ phân giải màn hình từ kích thước của máy tính xách tay sang thiết bị di động thì màn hình hiển thị các tùy chọn menu sẽ thay đổi động.

#2 Trang web có một trong những điểm nổi bật của thiết kế web đáp ứng: một mạng lưới linh hoạt và nó hiển thị từ năm cột trên máy tính để bàn và máy tính xách tay thành hai cột trên máy tính bảng và điện thoại di động.
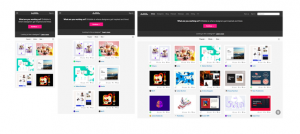
Để web không cảm thấy lộn xộn trên thiết bị di động, thiết kế đã xóa một số mục. Ảnh không còn được gán cho nhà sản xuất của chúng và lượt xem, nhận xét và số lượng tương tự không còn được lồng bên dưới mỗi mục. Họ cũng ẩn menu vào trong biểu tượng menu hamburger và xóa thanh tìm kiếm.

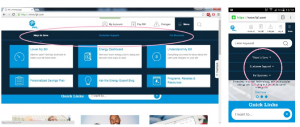
#3 Website cung cấp trải nghiệm trên tất cả các nền tảng. Menu ngày càng nhỏ hơn trên các thiết bị – máy tính để bàn và máy tính xách tay có menu bốn mục, máy tính bảng có menu hai mục và menu hamburger và điện thoại di động cung cấp menu và biểu tượng một mục. Các form trải nghiệm cũng thay đổi. Được trình bày trong hai cột trên máy tính để bàn và máy tính xách tay và một cột trên máy tính bảng và điện thoại di động.

#4 Tất cả các đường dẫn link trên PC, hay mobile giờ đều chung 1 url. URL của trang web đáp ứng vẫn giữ nguyên cho tất cả các thiết bị.

3. Các trường hợp Non-Responsive
#1 Mở URL trên 2 thiết bị desktop và mobile, URL hiển thị khác nhau


#2 Website không đáp ứng trên thiết bị mobile, hình ảnh và chữ đều bị mất kích thước.


#3 Website có trải nghiệm người dùng kém, các thông tin cần phải zoom lên để xem

Responsive Web Design là một xu hướng thiết kế hoàn toàn có lợi bởi nó đảm bảo bạn sẽ luôn luôn có những trải nghiệm tốt nhất, đẹp nhất khi xem trang web dù bạn có đang dùng thiết bị nào đi nữa. Nó giúp người thiết kế web tận dụng tối đa không gian để trình diễn những nội dung cho chúng ta xem theo cách thoải mái và thích thú nhất có thể.
Tiết kiệm chi phí khi hơn so với phải làm một giao diện dành riêng cho các thiết bị khác nhau.



