1. ページレイアウト
全画面表示の背景画像が特徴です。このタイプのウェブサイトは、デザインの細部をシンプルにする傾向があります。特に、テキストコンテンツは削減されることが多く、そのため、コンテンツに割り当てられるスペースが制限されます。
*注意点:
背景画像を慎重に選択してください。画像を中心にしたレイアウトでは、適切な画像を選ぶことが重要です。関連性のない画像は訪問者を混乱させる可能性があります。画像の代わりに動画を使用して訪問者を引きつけることも有効です。動画はデザイン全体を支配し、ほとんどのスペースを占めます。

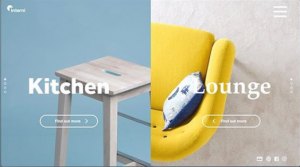
2. スプリットスクリーンレイアウト
このレイアウトでは、デザイナーがウェブサイトの画面を2つの等しい部分に分割し、色やテキストを通じて対比を作り出しますが、それによってウェブサイトに調和の取れた一貫性をもたらします。このタイプは、同等に重要な2つのサービスや会社の2つの主要な特性を提供するウェブサイトに適しています。これにより、製品やサービス、ビジネス戦略、目標、ビジョンを強調し、消費者に直接影響を与えることができます。しかし、この非対称な要素に基づいたデザインは、企業に関する重要な情報を把握するために、デザイナーに多くのスキルと労力を要求します。
* 注意点:
2つの画面に分割されたスペースは限られているため、それぞれの画面の内容には詳細を控えるようにしてください。

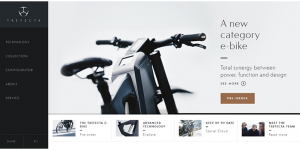
3. 境界線のないレイアウト
通常、eコマースウェブサイトのデザインでは、枠や直線などの要素を使用してウェブサイトを部分に分け、画像の内容を最も合理的に配置します。このレイアウトの特徴は自由で大胆なデザインですが、関連する要素もウェブサイト全体と統一する必要があります。
*注意点:
境界線のないレイアウトは、コンテンツをブロックとして配置する方法ですが、境界線は表示しません。デザインに境界線を使用せず、ウェブサイトに多くのスペースを確保し、ブランドや製品、サービスなどのウェブサイトの中心に訪問者を引きつけます。

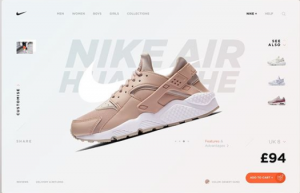
4. 固定サイドバー付きのレイアウト
ナビゲーションはどのウェブサイトにおいても重要な部分であり、ほとんどのユーザーが最初に探すのがナビゲーションバーです。
このレイアウトでは、リンクバーが水平に上部に配置されるか、左または右の固定サイドバーとして配置され、コンテンツが縦方向にスクロールしても動きません。このレイアウトは、リンクバーが常に画面に表示され、ページの最下部にスクロールしても消えないようにします。
*注意点: サイドバーには、メニュー以外のコンテンツ、例えばソーシャルメディアのリンクや連絡先情報、その他訪問者が簡単に見つけたい情報を含めることもできます。

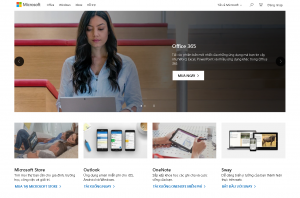
5. ボックス型レイアウト
これは最もシンプルなレイアウトの一つであり、そのシンプルさがウェブサイトレイアウトの配置に柔軟性をもたらします。ボックス型レイアウトは、上部にメインボックスがあり、その下に2つのサブボックスがあります。
*注意点:
メインボックスはバナースライダーとして、異なる製品の内容を表示できます。下部の各ボックスには、製品情報を提供するための補助画像を配置できます。

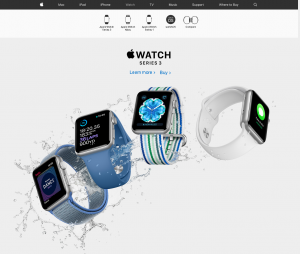
6. 大きな画像を中心としたレイアウト
このレイアウトは、デザインに画像を使用することが製品を販売する最速の方法であるというアイデアに基づいています。画像は訪問者と感情的なつながりを作る機会を提供し、大きくて強調された画像やイラストが強力な印象を与えます。
* 注意点:
- 製品画像が際立つように品質を確保してください。画像は伝えたいメッセージの中心です。
- 画像に合わせたフォントを検討してください。フォントサイズ、太さ、色などはデザインに合わせて調整する必要があります。

7. グリッドレイアウト (Gird)
現在、ほとんどのウェブサイトはグリッドレイアウトで設計されています。このデザインは、レイアウトが似通っていることが多いです。グリッドレイアウトの最も重要な点は、このレイアウトが非常に柔軟であることです。グリッドはサイズや間隔、列の数、フォント、色が画面サイズに基づいて異なることがあります。
*注意点:
- マウスの動きに合わせてすべてのクリック可能な領域を確認してください。
- グリッドレイアウトはシームレスなデザインであり、アクセス可能な領域間の間隔がユーザー体験に影響することを注意してください。

ウェブデザインにおいて、レイアウトの選択は非常に重要です。ユーザーが何をすべきかすぐに理解できるようにするため、適切なレイアウトを選択してください。以上は一般的なレイアウトのいくつかであり、自分のアイデアを表現するために適したレイアウトを選びましょう。