1.検索ボックスの欠如
ウェブサイトには多くの情報が蓄積されています。そのため、検索ボックスを設けることが重要です。訪問者はウェブサイト内の情報を簡単に検索できるようになり、必要な情報を素早く見つけることができます。検索ボックスをページの下部に配置したり、ナビゲーションメニューに隠したりすることもできます。
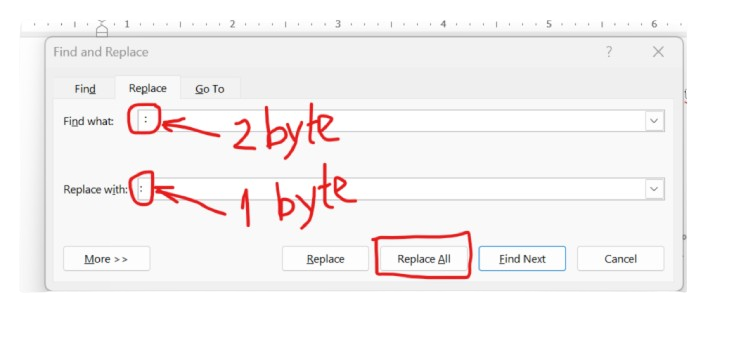
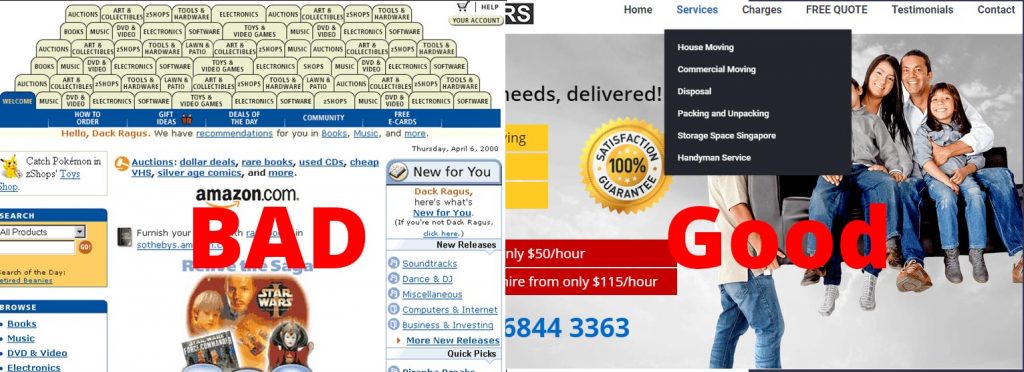
例: 図1では、検索ボックスの色が分かりづらく、見つけても検索語をどのように入力するのか分かりません。一方、図2では、検索ボックスが分かりやすくデザインされており、ユーザーが簡単に見つけられます。


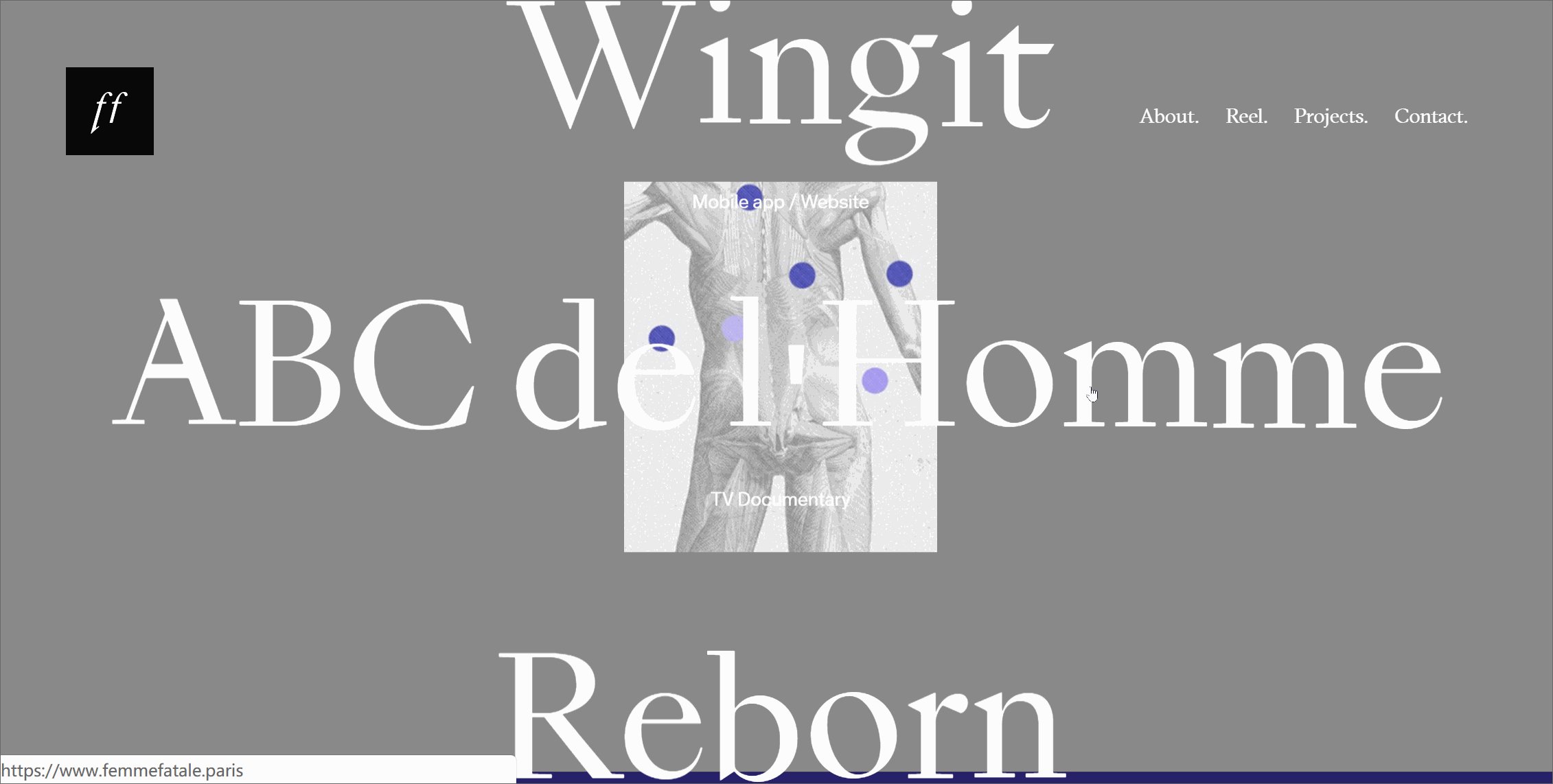
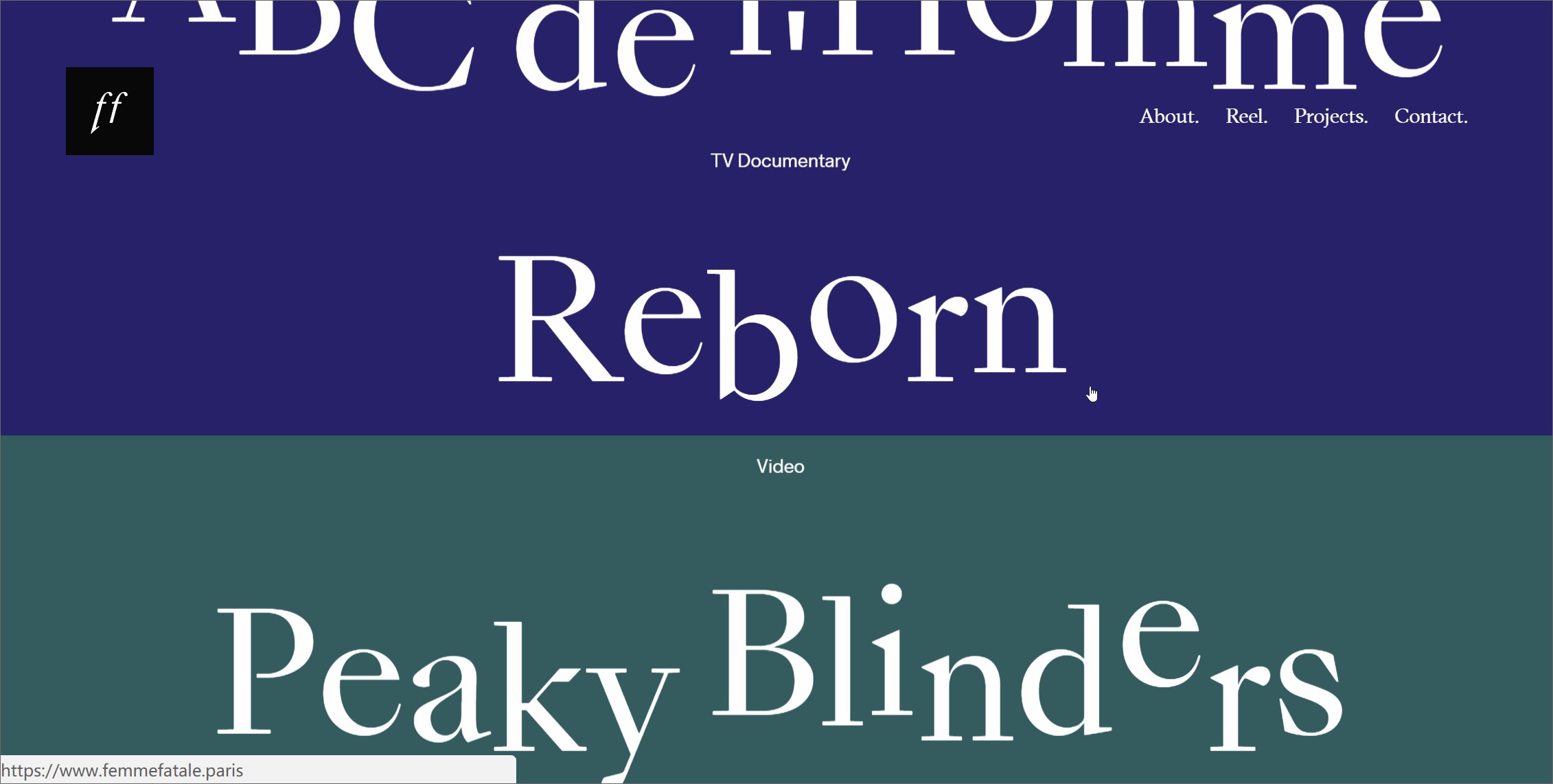
2. フォントの使いすぎ
フォントはウェブデザインにおいて重要な要素です。優れたインターフェースデザインはユーザーの注意を引きますが、ユーザーは文章を読んで必要な情報を得ようとします。
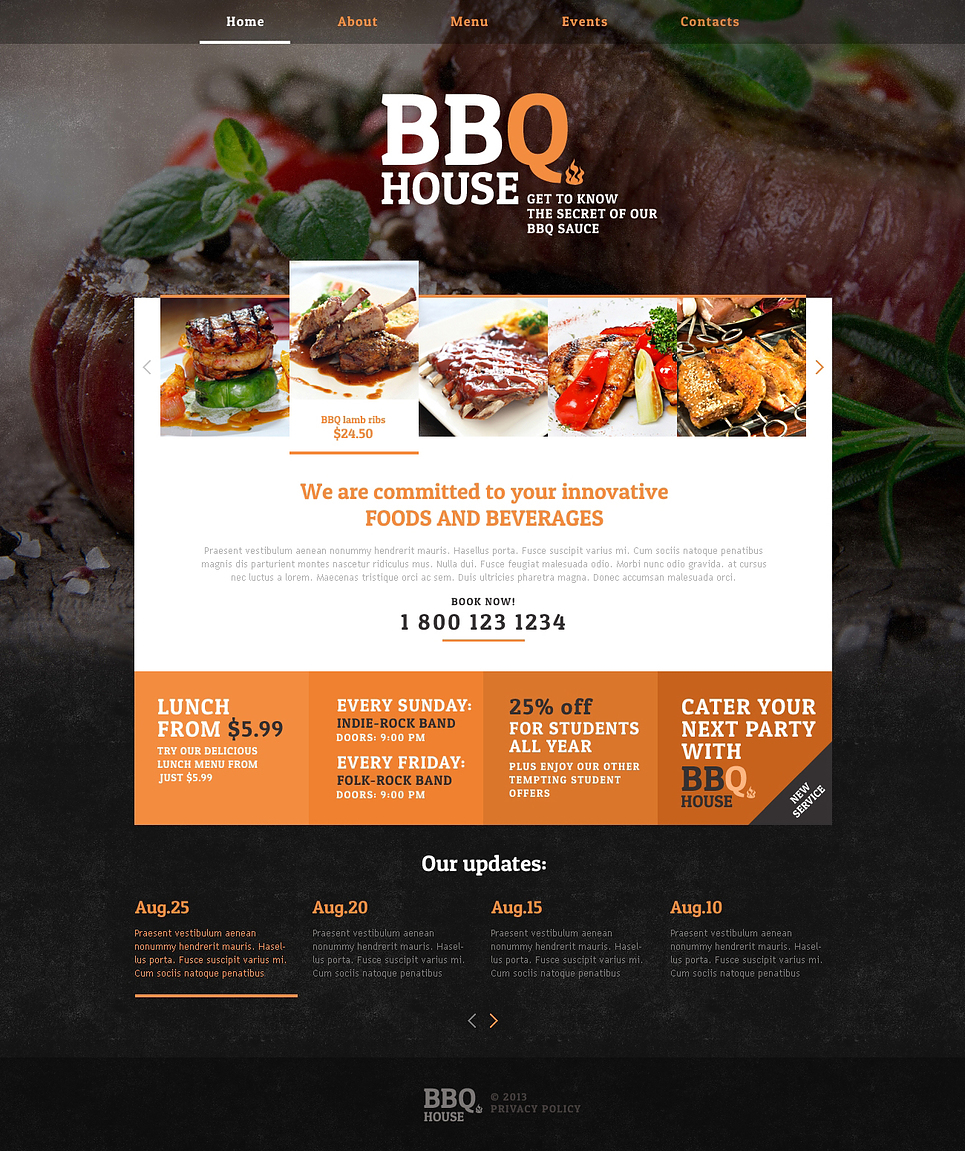
例: 1つ目のウェブサイトでは、多くの異なるフォントとサイズが使われており、読みにくくしています。2つ目のウェブサイトでは、伝統的なスタイルのフォントが使用されており、セリフ体のフォントが読者に読みやすさをもたらしています。


3. 不適切なコンテンツ
ウェブサイトのコンテンツは、トラフィックを引き寄せる要素です。コンテンツの構造がその成功や失敗を左右します。ユーザーは必要なときにだけ読むのではなく、内容をざっと読み、サイト内の興味のある場所を選びます。一部のデザイナーは、ウェブサイトにテキストブロックを配置するだけで、見出しや箇条書きなどの構造を無視しています。
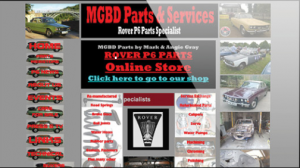
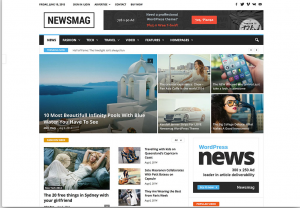
例: 1つ目のウェブサイトがあまり良くない例として、不正確で閲覧できない、あるいは古いコンテンツを提供していることです。コンテンツはウェブサイトの全体的なテーマと一致し、役立つ内容でなければなりません。2つ目のウェブサイトは、コンテンツが明確で一貫しており、訪問者が簡単にアクセスできます。


4.複雑なナビゲーションバー
ウェブサイトのナビゲーションバーは非常に便利です。ユーザーは迅速に探しているものを見つけてアクセスし、簡単に戻ることができます。ウェブサイトのナビゲーションには規範はありませんが、直感的で一貫性のあるナビゲーションは必須の要素です。多くのウェブサイトはこれら2つの要素を無視し、ナビゲーションバーを複雑にして、ユーザーエクスペリエンスを大幅に制限する設計ミスを犯すことがあります。
例: 1つ目のウェブサイトのナビゲーションバーは複雑で、階層が深すぎて訪問者が探しているものを見つけるのが難しいです。2つ目のウェブサイトのナビゲーションバーは明確に整理され、シンプルで理解しやすい言語が使用され、固定メニューが追加されているため、訪問者が正確なページにアクセスできます。

5.一貫性のないインターフェースデザイン
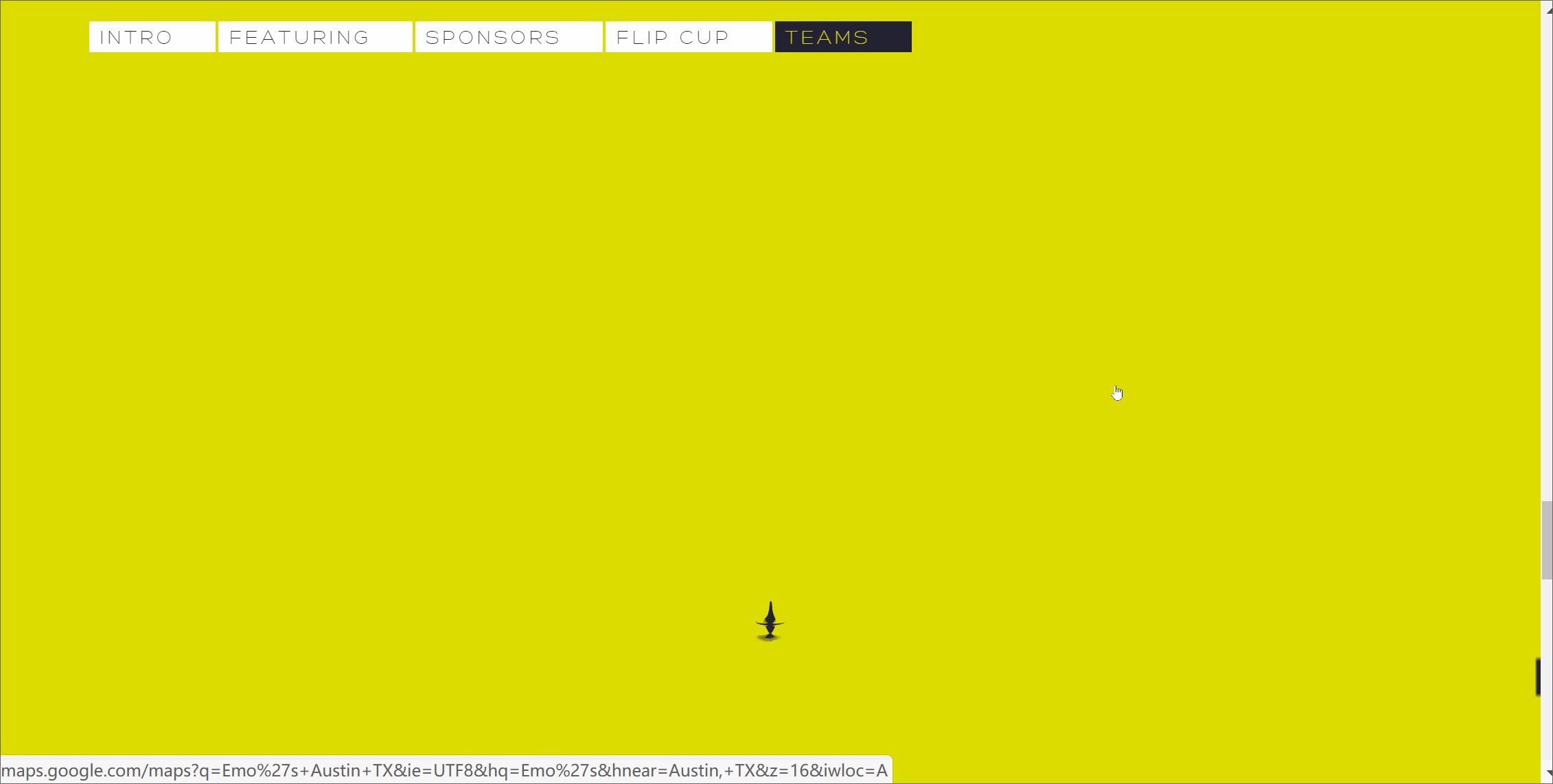
創造性が高すぎて、このミスを引き起こします。ウェブサイト内の各ページが異なるデザインを持っている場合、それはユーザーに混乱と不快感を感じさせます。どれだけ魅力的で際立ったウェブサイトであっても、インターフェース全体が統一性がなければ、ユーザーは混乱を感じます。その結果、訪問者はすぐにサイトを離れるでしょう。
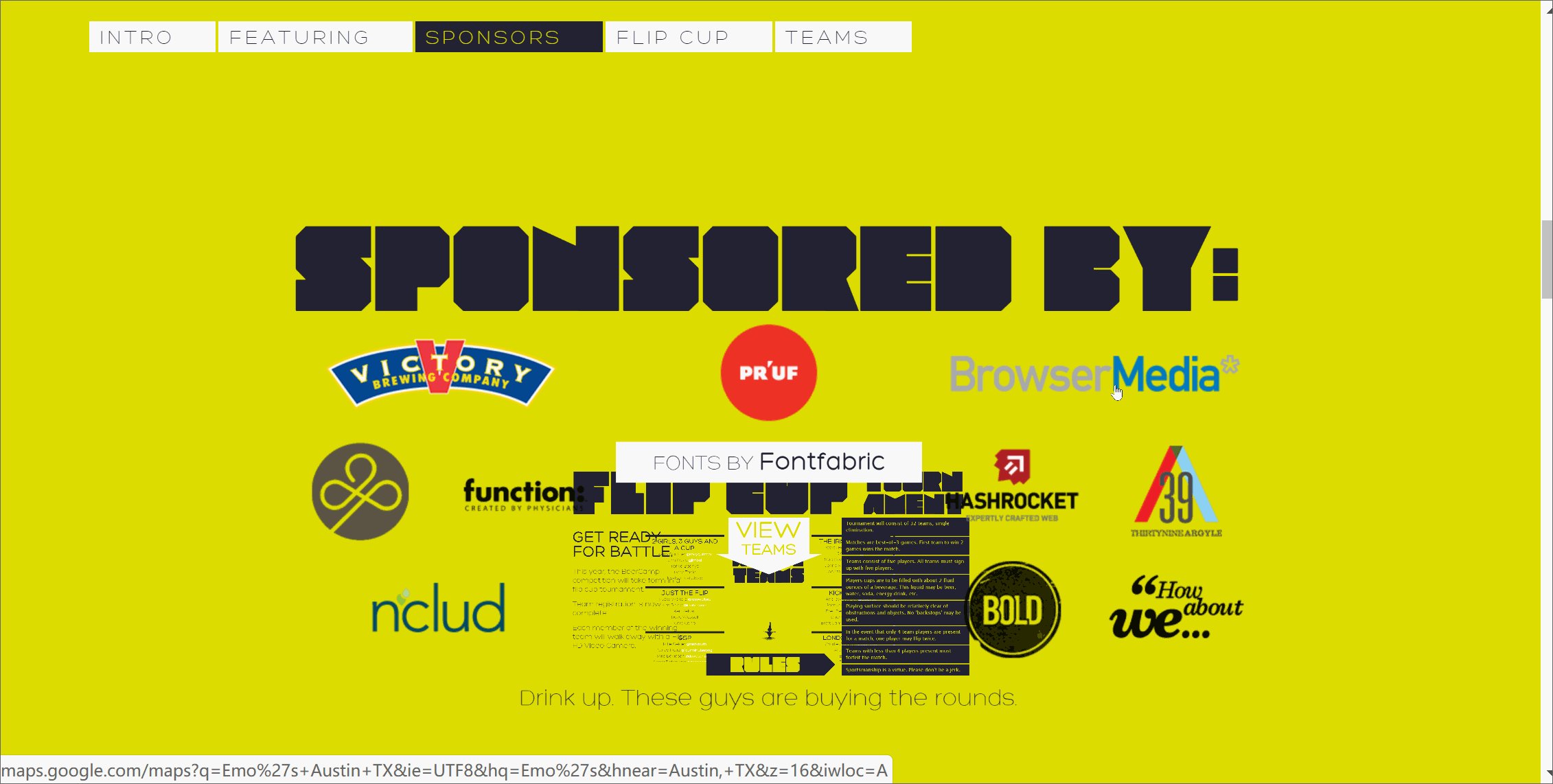
例: 1つ目のウェブサイトは、視覚的に混乱し、色が派手で、ユーザーが目障りになります。2つ目のウェブサイトは、一貫したテンプレートを使用しており、主要なページへのリンクが含まれています。キーワードは非常にシンプルで、美的なデザインを作成し、ユーザーがサイト内で混乱することはありません。

6.ホワイトスペースの欠如
多くのデザイナーはホワイトスペースとその重要性を忘れがちです。創造性に溺れ、創造性がすべてではないことを忘れます。すべてを1ページに詰め込むことで、結果として混乱し、複雑で雑然としたページになります。これはユーザーにとって非常に不快なデザインミスであり、信頼性を失い、ユーザー満足度を低下させます。
例: 1つ目のウェブサイトは、マージンが広すぎて、要素が密接に配置されており、スペースがなく、煩雑です。2つ目のウェブサイトは、文字と画像の間に余白を設けています。訪問者が簡単に読んで内容を理解できるように、余白をうまく使い、プロフェッショナルで整然としたウェブサイトを作成しています。ウェブサイトの目的に応じて、行間と画像の間のスペースを調整し、見やすくします。


7.テスト、テスト、テスト
特定のブラウザでのみ表示できるウェブサイトがあります。ウェブサイトは異なる環境で表示できますか?すべてのブラウザでデザインが正しく表示されますか?画像やJavaScriptが無効な場合でも、デザインが正しく表示されますか?
8.読み込み速度が遅い
読み込み速度が遅いウェブサイトは、ユーザーにとって非常にストレスになります。購入を判断する際に影響を与える要素の1つは読み込み速度です。ページの読み込みが遅いと、ユーザーはイライラし、すぐにウェブサイトを閉じてしまいます。

ウェブサイトは企業の顔です。上記のデザインミスを避け、ユーザーに快適なユーザー体験を提供しましょう。