1. コントラストを強調する
テキストは読みやすさを確保するために十分なコントラストを持つ必要があります。これにより、ウェブサイトの成功に大きく貢献します。テキストの色を適切に組み合わせ、どんな画像の上でも読みやすくすることが重要です。
また、コントラストは文字と画像の色だけでなく、文字のサイズやスタイルにも反映されます。
例1: サイト内の文字には大文字と小文字、セリフ体とサンセリフ体のコントラストが含まれています。

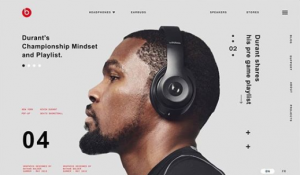
例2: 暗い画像を使用する場合、最適な選択は白や明るい色の文字です。逆に、明るい画像の場合は、暗い色の文字を使用して要素間の明確なコントラストを作り出します。


2. 文字を画像の一部として配置する
時には、テキストコンテンツを使用する画像の一部として統合することができます。これは実行が難しい場合や、特定の状況でのみ効果的ですが、大きな効果をもたらします。
例: 画像とシンプルなテキストを組み合わせるだけで、あるいは既存のテキストを含む写真を使うことで効果を出せます。

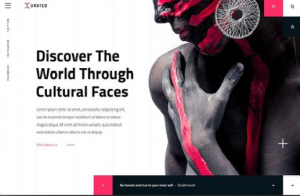
3. 目の動きに沿って配置する
画像内の目の動きに合わせて作業することは、画像とテキストの相互作用を生み出すために非常に重要です。重要なのは、テキストを論理的な位置に配置し、画像の重要な部分(主なアクションや表示したい製品の顔など)を覆わないようにすることです。
例: テキストが非常に合理的で美しい位置に配置され、少女の目線がテキストの内容に向かっているため、視線もそのテキストに引き込まれ、読みやすくなっています。

4. 画像をぼかす
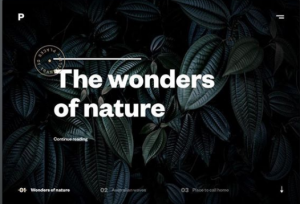
テキストを画像と組み合わせる最も簡単な方法の一つは、画像の一部をぼかすことです。背景画像をぼかすことで、テキストがより際立ちます。
例: 背景がぼやけているため、テキストの内容が非常に明確に目立ち、伝えたい内容に注意を引きつけます。

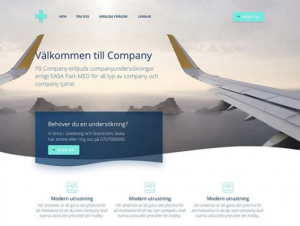
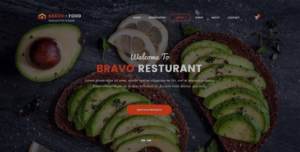
5. テキストを表示フレームに入れる
任意の表示フレーム(四角形、円形、長方形など)を選択し、そのフレームにテキストを表示させると、テキストが読みやすくなります。さらに、フレームのサイズを調整し、背景が画像の一部を隠さないようにします。適度なサイズにすることで、テキストが読みやすく、背景画像も見やすくなります。

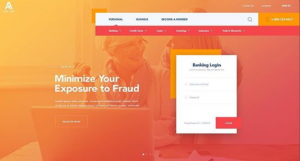
6. テキストを背景に配置する
最も効果的な方法の一つは、テキストを画像の一部に統合することであり、画像の上にテキストを配置するのではありません。シンプルな背景であれば、テキストの配置が容易になります。この場合、単色の画像を使用し、適切な位置にテキストを配置して読みやすくします。
例: テキストを自然に配置し、画像の修正をほとんど必要としません。

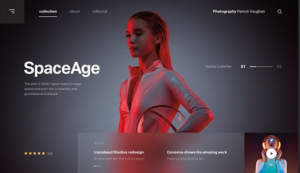
7. 大きなサイズを使用する
スペースを活用したい場合は、大きなサイズを使用します。これは画像やテキストの両方に適用できます。大きなサイズの要素はユーザーの注意を引きます。
例: 大きな画像とテキストを使用することで、非常に明確なコントラストを作り出し、ほとんどすべての種類の画像やテキストに使用できます。


.
8. カラー
少しの色を加えることで、画像に創造性をもたらすことができます。強調したい重要な単語に特定の色を使用することで、目立たせることができます。

9. カラーレイヤーを追加する
最近人気のある効果の一つは、画像の上にカラーレイヤーを追加して、テキストを際立たせることです。
重要なのは、適切な色を選ぶことです。バランスは、画像の下に見える透明な層として使用され、テキストを読みやすくするための十分なコントラストを提供することです。

10. シンプルな画像とテキストを使用する
ウェブサイトのデザインはシンプルであるほど良いです。画像やテキストも含めてです。多くのエフェクトを追加すると、逆効果になることがあります。
画像を使用する場合、シンプルなフォントとシンプルな画像を使用することで、最も見やすいウェブサイトになります。重要な部分を明確に表示し、テキストを適切な位置に配置して、画像に影響を与えず、テキスト内容を迅速に理解できるようにします。