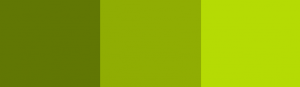
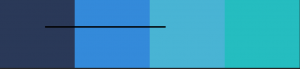
1. 単色配色
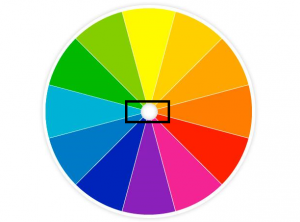
これは非常にシンプルで効果的な配色方法であり、初心者でも簡単に使用できます。単色配色では、通常1つの色のみを使用するか、同じ色の異なる色合いを組み合わせて、より調和のとれた配色にします。


この方法は、ミニマリストなデザインのウェブサイトによく用いられます。派手すぎず、複雑すぎない単色配色により、読者や視聴者に快適で心地よい印象を与えられます。また、重要な要素に視線を集中させ、画像やフォントをより鮮明で魅力的に見せることができます。
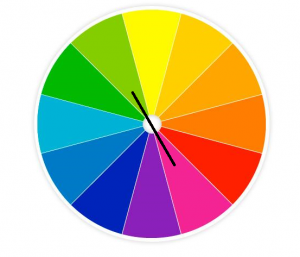
2. 類似色配色
類似色とは、カラーホイール上で隣接する3つの色のことです。これらの色を組み合わせることで、穏やかで魅力的な配色を作成することができます。

類似色配色は、単色配色よりもバリエーションが豊富で、ウェブサイトの要素をより区別しやすくなります。類似色配色を使用する場合は、デザイナーは通常、ウェブサイトのメインカラーを選択します。この色は最も頻繁に使用される色であるため、他の色はメインカラーと調和する必要があります。次に、ウェブサイト上のコンテンツを区別するために2番目の色を選択します。3番目の色は、重要な要素ではない装飾に使用し、ウェブサイトをより魅力的に見せるために使用します。


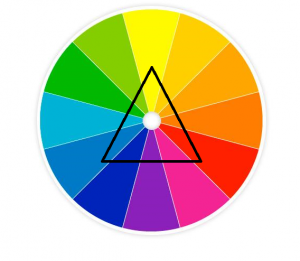
3. 補色配色
これは、現在最も安全な配色方法です。補色配色とは、カラーホイール上の3つの頂点に位置する3つの色を使用して正三角形を形成する配色方法です。

正三角形を使用するため、この配色方法はウェブサイトにバランスをもたらします。しかし、この方法では配色に単調さや創造性がないため、ウェブサイトに個性を出すことが難しいという欠点もあります。しかし、この配色方法は、調和とバランスがとれているため、多くの視聴者に好まれる傾向があります。


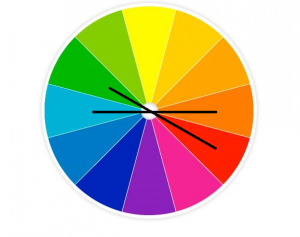
4. 対照色配色
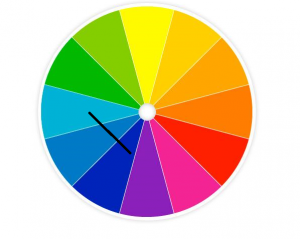
これは、カラーホイール上で互いに反対の位置にある色を使用する配色方法であり、ウェブサイトに活気とエネルギーをもたらします。類似色配色と同様に、デザイナーはメインカラーを選択し、その反対色を補助色として使用します。この配色方法は、ウェブサイト上の重要な要素に焦点を当てることができます。



5. 分割補色配色
この配色方法は、ウェブサイトにモダンで新鮮な印象を与え、現在の多くのウェブサイトデザインのトレンドに合致しています。
この配色方法は、2つの補色ペアを使用して作成されます。この配色方法の特徴は、2つの補色ペアの対比と補完性です。この配色方法の色は組み合わせるのが難しく、正しく使用するには多くの時間が必要になります。この配色方法で色を選択するには、暖色と寒色のバランスをしっかりとることが重要です。

この配色を好むウェブサイトはたくさんあります。主に黒と白を基調色とし、赤や青などの目立つ第3の色をアクセントカラーとして使用しています。この配色方法はシンプルで安全ですが、非常に効果的です。ただし、ウェブサイトをより洗練させるには、黄、赤、オレンジなどの原色をメインカラーとして使用することができます。


6. 四角形補色配色
これは、ウェブサイトデザインにおける最も複雑な配色方法の一つです。この配色方法は、モダンで新鮮な印象を与え、現在の多くのウェブサイトデザインのトレンドに合致しています。
この配色方法は、2つの補色ペアを使用して作成されます。この配色方法の特徴は、2つの補色ペアの対比と補完性です。この配色方法の色は組み合わせるのが難しく、正しく使用するには多くの時間が必要になります。この配色方法で色を選択するには、暖色と寒色のバランスをしっかりとることが重要です。



上記は、ウェブデザインにおける基本的な配色方法です。印象的な色を選ぶことで、美しく魅力的な作品を作ることができます。