1. ウェブデザインにおける一般的なフォントの種類
1.1. セリフ体フォント (Serif)

「セリフ」は欧文書体のうち、 字画の先端に装飾がある書体のフォントを指します。セリフ体フォントは、通常の文章でよく使用されるため、集中力を高め、目を直線的に導くのに役立ちます。しかし、ウェブデザインでは、この種のフォントは不必要な重厚さや複雑さをもたらすため、あまり選択されません。セリフ体は、古風でエレガントなデザインに適しています。 例えば、このフォントは、美容院、高級ファッション、時計の販売、または伝統的な新聞のウェブサイトに使用されるでしょう。
一般的に使われるセリフ体フォントには、Times New Roman、Cambriaなどがあります。

1.2. サンセリフ体フォント (San Serif)
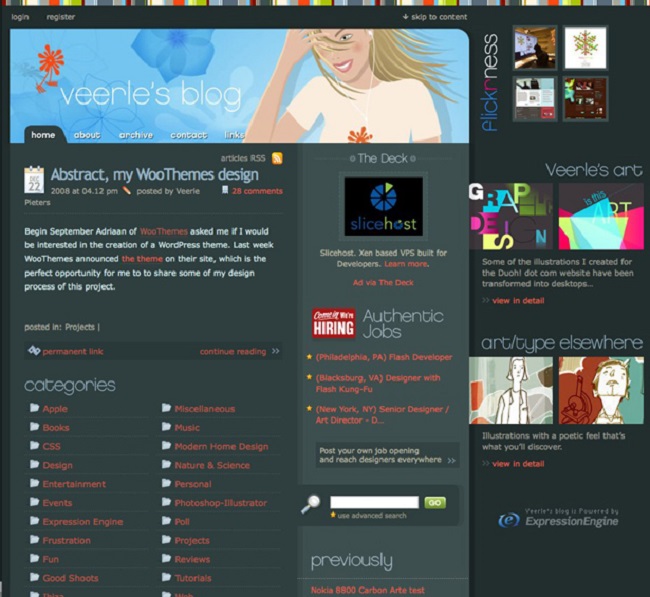
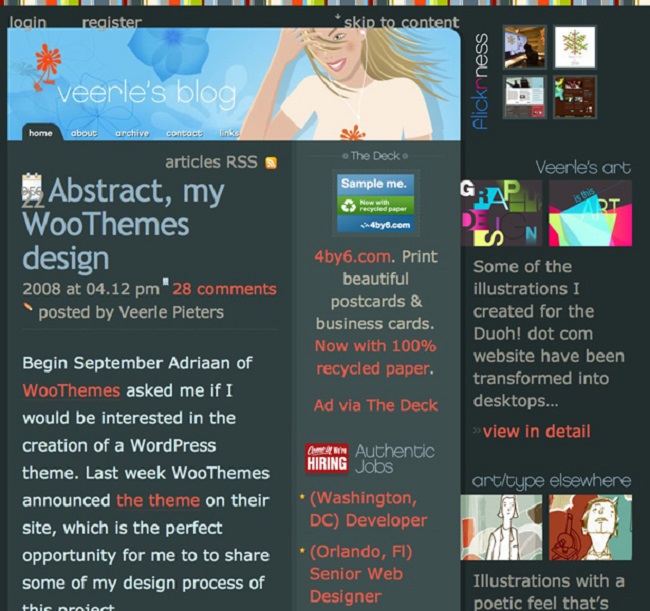
 サンセリフ体フォントは、欧文書体のうち、 字画の先端に装飾(セリフ)のない書体のフォントです。これにより、すっきりとした印象を与え、モダンな外観になるため、多くのウェブデザイナーに選択されます。サンセリフ体フォントは、Arial、Tahoma、Helveticaなどがよく使用されます。
サンセリフ体フォントは、欧文書体のうち、 字画の先端に装飾(セリフ)のない書体のフォントです。これにより、すっきりとした印象を与え、モダンな外観になるため、多くのウェブデザイナーに選択されます。サンセリフ体フォントは、Arial、Tahoma、Helveticaなどがよく使用されます。
このフォントは現代的であり、セリフ体フォントを置き換えるためにますます使用されており、ウェブサイトの大部分を占めています。

1.3. スクリプトフォント (Script)


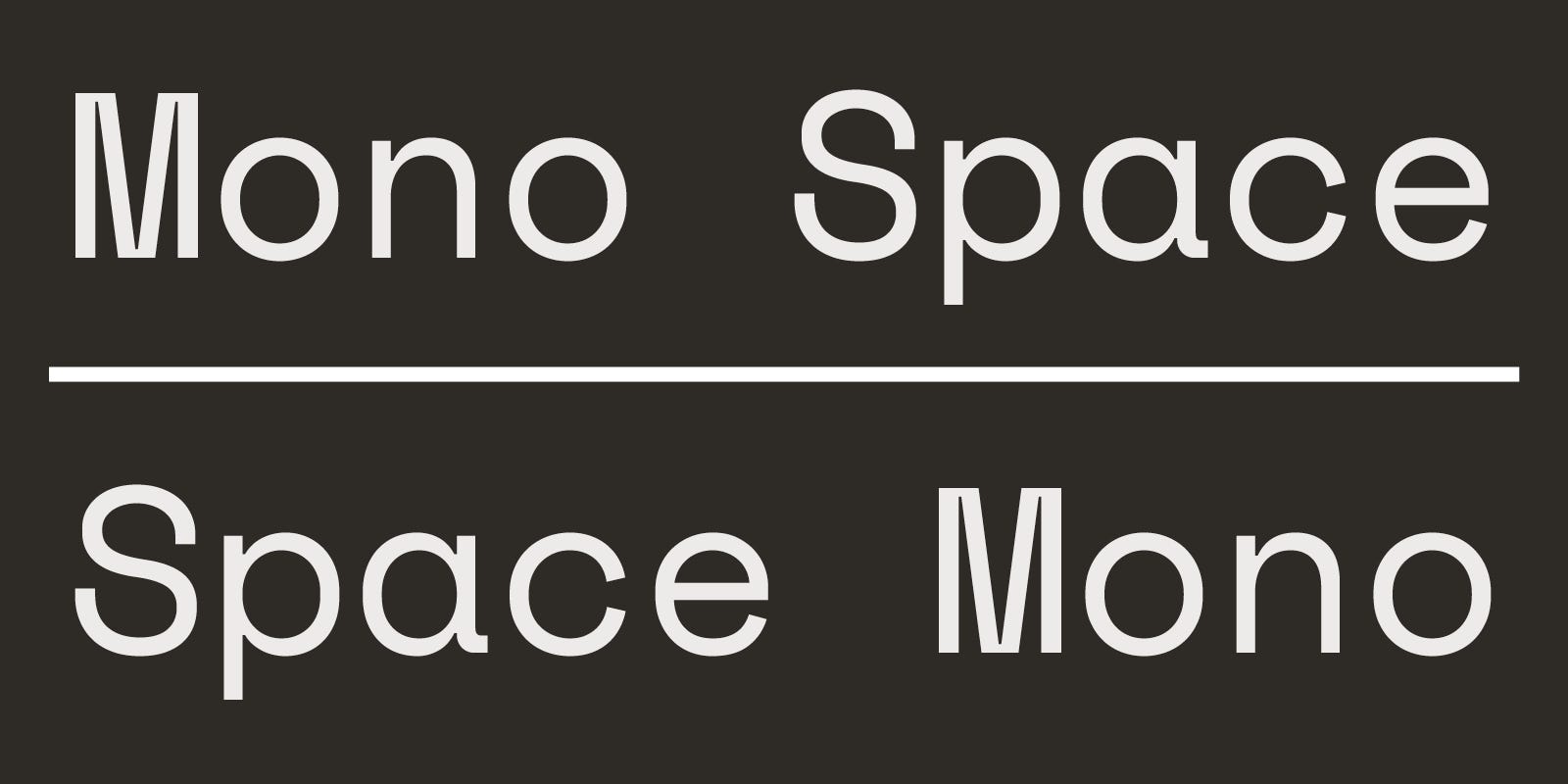
1.4. 等幅フォント (MonoSpace)
このフォントは、各文字間のスペースが等しいフォントであり、コードを入力するために使用されます。ウェブデザインではあまり使用されませんが、コード関連の問題を示す場合など、一部の場合にのみ使用される場合があります。
2. ウェブサイトのフォントの使用原則
2.1. 読みやすいフォントを使用する
ウェブで使用される標準的なフォントサイズは12〜14です。これより大きいか小さいと、読者が追いつくのが難しくなります。また、フォントの色も背景と調和させる必要があります。


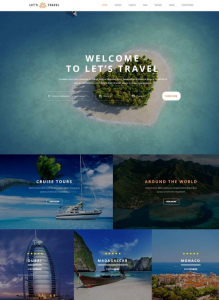
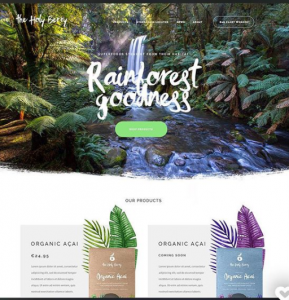
2.2. 適切なフォントを選択する
各ウェブサイトは異なる目的を持っています。そのため、フォントの選択はその目的を達成するための手段の一つです。例えば、不動産サイトではシンプルで明瞭なフォントが必要ですが、子供向けのサイトではキュートでカラフルなフォントが適しています。


2.3. 一貫したフォントを使用する
ウェブサイト全体で一貫性のあるフォントを使用することが重要です。つまり、1つのフォントのみを使用して、サイズや色も統一することで、多くのフォントを使用することによる見やすさの問題を回避できます。


2.4. 標準的なフォントを使用する
美しいフォントが必ずしも読者が好むフォントであるとは限りません。したがって、良いフォントを見つけた場合は保持しておき、適切な機会に使用することをお勧めします。ただし、商業ウェブサイトや企業紹介サイトなどでは、誰もが読めるようにArial、Times New Roman、Tahoma、Corier Newなどの標準的なフォントを使用することが重要です。

これらの原則は固定されたものではありません。各ウェブサイトは独自の特性を持ち、デザイン段階でフォントの選択を変更することができます。