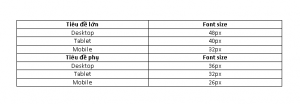
1. 見出しフォントの平均サイズ
見出しフォントのサイズは、デザインに使用するフォントによって決まります。いずれにしても、フォントサイズは全体的なデザインに合わせて調整し、ウェブページ上の見出しに適したものにする必要があります。 デバイスごとのフォントサイズ:


2. コンテンツ部分の平均フォントサイズ
16pxはテキストのデフォルト表示フォントサイズであり、ユーザーがウェブページで読書体験をする際に最適です。これは、印刷された本を読む際のフォントサイズと手に取る距離に似ており、ユーザーに自然な快適さを提供します。


3. 行間(リーディング)
行間も重要です。適切な行間があると目に休息を与え、読者を引きつけることができます。各フォントタイプに対して、行の高さをそのフォントサイズより3px大きく設定することが推奨されます。例えば、10pxのフォントサイズを使用する場合、読みやすい行の高さは13pxとなります。

4. 文字間隔(カーニング)
文字間隔も考慮する必要があります。文字間隔の調整方法は様々ですが、文字の比率を変えたり、異なる方向に引き伸ばしたりして文字間隔を変更することは避けてください。適切な文字間隔を持つ別のフォントを選ぶことをお勧めします。
5. 一行あたりの文字数
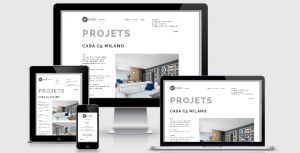
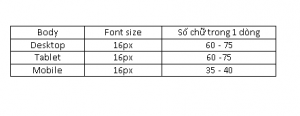
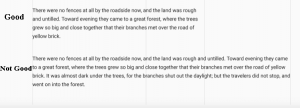
ウェブサイトにおいて、一行あたりの文字数の制限は、読みやすさと行の長さにとって重要な要素です。
良好な読書体験を提供するためには、一行あたり約60文字を使用することをお勧めします。

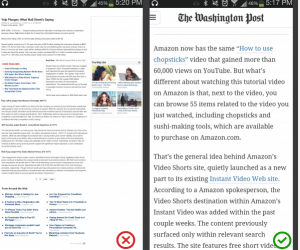
モバイルデバイスでは、一行あたり約35~40文字を使用することをお勧めします。モバイルデバイスで表示されるウェブサイトの例として、一行あたり40文字以上を使用するページと、最大35~40文字を使用するページがあります。

これらの方法は固定的ではありません。デザインに適したサイズを選択してください。各ウェブサイトは独自のものであり、デザインの各段階でレイアウトに合わせて選択を変更することが可能です。