色彩はどのように影響しますか?
色彩は、私たちの心理に大きな影響を与え、態度や反応、感情を左右する力を持っています。ウェブサイトにおいても、色彩を効果的に活用することで、顧客に与える印象をコントロールし、ブランドイメージを戦略的に構築することができます。
1. ブラック – ホワイトカラー
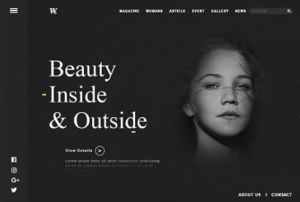
白は純粋さや清潔感を象徴する色であり、黒は力強さや高級感を表現する色です。この2色を組み合わせることで、洗練された印象を与え、ウェブサイト全体の質感を高めることができます。


さらに、白黒の組み合わせは、派手な色彩のウェブサイトとは一線を画し、高級感や希少性を演出することができます。情報コンテンツを強調したい場合にも効果的で、特に文字コンテンツの視認性を高め、ユーザーの負担を軽減することができます。
2. 中立色: ブラック – ホワイト – グレー
黒、白、グレーなどの無彩色の色は、調和して使用することで、ウェブサイトを落ち着いた印象にまとめ、洗練された雰囲気を演出することができます。
背景にグレーを使用し、黒い文字または白い背景に黒い文字を組み合わせることで、画像やフォントスタイルの細部を強調し、ユーザーがウェブサイトの重要なコンテンツを把握し、必要な情報を素早く見つけるのを助けます。全体として、中立色を基調としたウェブサイトは、ユーザーに快適で読みやすい印象を与えることができます。


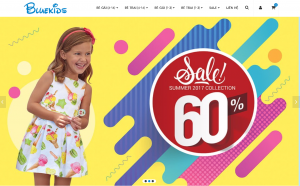
3. 暖色
赤、オレンジ、黄色などの暖色は、エネルギーや活力を与え、幸福感や楽観主義を呼び起こす効果があります。
このような暖色系のカラースキームは、子供向けブランドや遊び心のある商品を扱うブランドに効果的です。子供たちは明るく鮮やかな色に引き寄せられる傾向があり、これらのブランドは子供たちを楽しませ、商品を購入させることを望んでいます。
子供向けブランドや他のどのブランドでも、目立つ色を使用することで顧客が購入意欲を高めると言われます。


4. 冷色
青、緑、紫などの冷色は、冷静さや落ち着きを与え、信頼感や安心感をもたらす効果があります。これらの色を使用することで、ウェブサイトに洗練された印象を与え、高級感を演出することができます。また、安全や快適さを強調したい場合にも効果的です。例えば、リゾート地、自然食品、金融機関などのウェブサイトに適しています。


5. ウェブサイトカラーの例
例1: 白 + 黒 + 赤
白、黒、赤は、ウェブサイトデザインでよく使用される組み合わせです。しかし、赤がメインカラーとして使用されると、見る人に不快感を与える可能性があります。また、赤と黒が過度にコントラストが強いと、読みにくくなります。赤をメインカラーとして使用する場合は、他の色とバランスをとりながら使用し、コントラストを調整する必要があります。




例2: 濃い青
濃い青色は、多くの製品に適していますが、非常に読みにくいため、青の背景に白または黒を組み合わせることが重要です。青をメインカラーとする場合は、黒と白を追加してください。そうしないと、デザインが非常に読みづらく、不快に見える可能性があります。


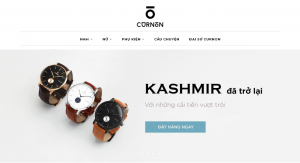
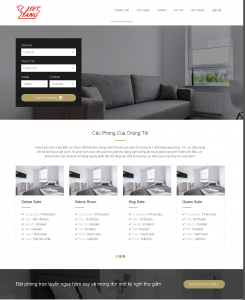
例3: 最も魅力的な方法の1つは、ウェブサイトの大部分を白とグレーで交互に保ち、目立つ強調色を使用することです。
強調色を選択する際には、次の場所で使用できます:
- 見出し。
- リンク。
- ナビゲーションメニュー。
- ボタン。
- 水平ライン。


色彩は顧客に非常に大きな影響を与えます。洗練された、目を引く画像は信頼感を生み出し、ブランドの信頼性を高めます。そのため、デザインをする前に、自社の製品に適した色を選択することが重要です。