1. Các loại font chữ thường dùng trong thiết kế website
1.1. Chữ có chân (Serif)

“Chân” được hiểu là vết gạch mảnh ở đầu hoặc dưới nét chính của chữ cái. Font chữ có chân thường được dùng nhiều trong các văn bản thông thường vì nó dễ tạo cảm giác tập trung, định hướng thẳng hàng cho mắt. Thế nhưng trong thiết kế website, kiểu chữ này thường tạo ra sự nặng nề, rườm rà không cần thiết nên ít được chọn. Đây là font dùng cho những thiết kế mang hướng cổ xưa hoặc sang trọng.
Ví dụ trang web bạn sẽ dùng font này khi nó là: thẫm mĩ viện, bán hàng thời trang kiểu sang trọng, bán đồng hồ, hoặc báo cũ.
Các kiểu chữ có chân thường được dùng: Times New Roman, Cambria,…

1.2. Chữ không chân (San Serif)
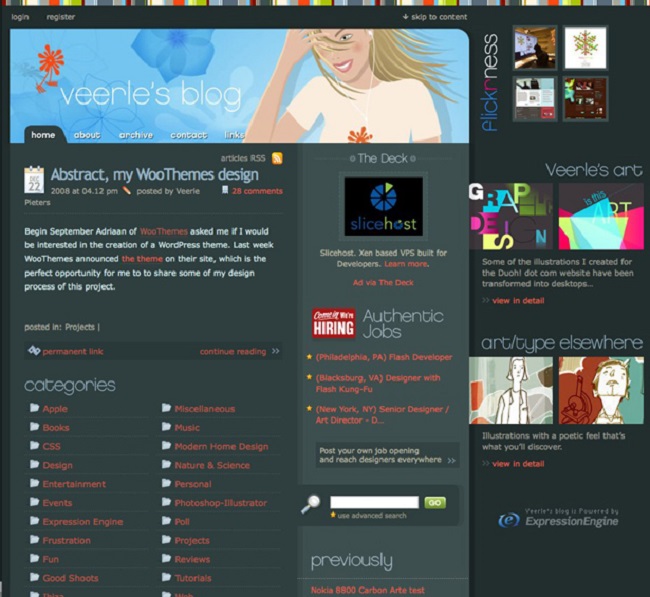
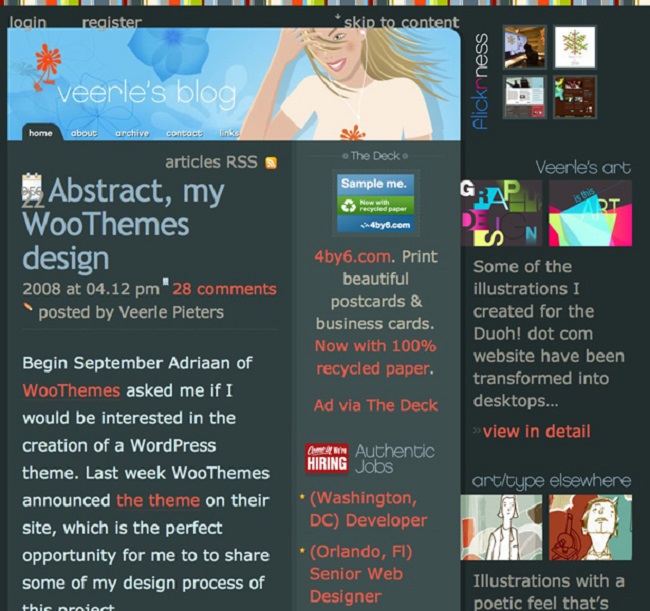
 Kiểu chữ không chân San Serif không có vết gạch ở đầu hoặc dưới nét chính của chữ cái. Nó mang lại cảm giác thanh thoát, đơn giản, nên thường được nhiều nhà thiết kế website lựa chọn khi cần đưa ra trang chủ vì nhìn khá sạch sẽ, hiện đại. Các font chữ không chân được dùng nhiều là Arial, Tahoma, Helvetica.
Kiểu chữ không chân San Serif không có vết gạch ở đầu hoặc dưới nét chính của chữ cái. Nó mang lại cảm giác thanh thoát, đơn giản, nên thường được nhiều nhà thiết kế website lựa chọn khi cần đưa ra trang chủ vì nhìn khá sạch sẽ, hiện đại. Các font chữ không chân được dùng nhiều là Arial, Tahoma, Helvetica.
Font này là font hiện đại và ngày càng được dùng nhiều và thay thế các loại font có chân, nó cũng chiếm đa phần các font trên website vì tính hài hòa và thẩm mĩ khi giàn trang.

1.3. Font chữ Script


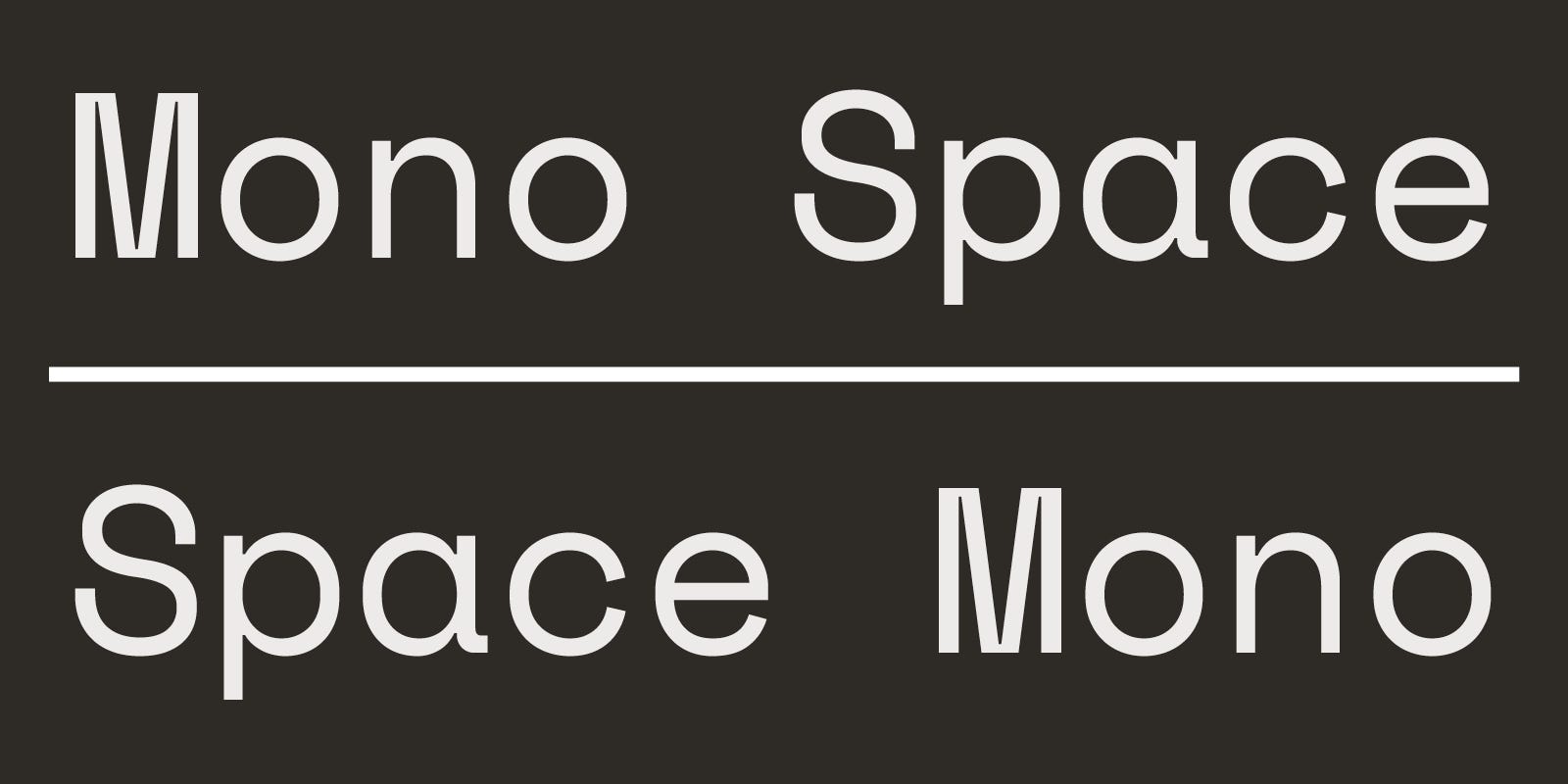
1.4. Font MonoSpace
Font này là font mà mỗi ký tự đều có khoảng cách bằng nhau và được dùng để gõ code, trong thiết kế mình sẽ không dùng font này, trừ khi để thể hiện 1 vấn đề gì đó liên quan đến code.
2. Các quy tắc dung font chữ cho website
2.1. Font phải dễ đọc
Font chữ từ 12- 14 là font tiêu chuẩn được dùng trên web. Nếu to hoặc nhỏ hơn thì người đọc rất khó có thể theo dõi. Ngoài ra, mà của font chữ cũng nên phù hợp với nền. Tuyệt đối không nên chọn màu nền và chữ gần giống nhau.


2.2. Dùng font phù hợp
Mỗi người xây dựng website đều có mục đích riêng. Vì thế việc sử dụng font chữ gì cũng là một phương tiện để thực hiện mục đích đó. Ví dụ như website bất động sản thì font chữ cần đơn giản, rõ ràng còn website cho thiếu nhi thì nên dùng font chữ đáng yêu, nhiều màu sắc.


2.3. Dùng một loại font chữ
Dù bạn có đang làm website cho nghệ sĩ, thiếu nhi đầy màu sắc, đầy tính nghệ thuật đi chăng nữa cũng cần phải có sự thống nhất trong font chữ. Có nghĩa là chỉ dùng một loại font chữ cho trang web của mình, thống nhất cả về kích thước, màu sắc để tránh dung nhiều font trong một website nhìn vào rối mắt,…


2.4. Dùng font đạt chuẩn
Nhiều khi, font chữ đẹp không phải là font chữ mà đa số người đọc đều thích. Do vậy, nếu bạn tìm được một font chữ đẹp thì nên giữ lại và đợi cơ hội thích hợp dùng đến. Còn các trang web thương mại, giới thiệu công ty,… đơn thuần thì bạn nên dùng font chữ tiêu chuẩn như: Arial, Times New Roman, Tahoma, Corier New,… để chắc rằng ai cũng có thể đọc được nội dung trên trang web của bạn.

Những quy tắc không phải là cố định. Mỗi trang web cần độc đáo, và bạn có thể muốn thay đổi lựa chọn font chữ ở từng giai đoạn của thiết kế cho phù hợp với cách bố trí của bạn.